Ранее мы уже писали о скорости на нашем сайте. И хотя общая суть старой статьи остается актуальной, появились новые нюансы, которые вызывают необходимость освежить взгляд на вопрос скорости сайтов.

Теория скорости сайта
Что бы хорошо понимать аргументы этой статьи, нужно разобраться с теорией.
Термин «скорость сайта» мы используем для удобства. На самом деле, скорости сайта как таковой не существует. В том смысле, что невозможно математически выразить скорость сайта, у нас нет конкретной сущности, которая перемещается куда-то за единицу времени.
Во время открытия сайта происходит множество процессов, и нам важно их понимать, чтобы разобраться в вопросе.
Разобьем эти процессы на две группы: те, что происходят на стороне сервера и те, что происходят на стороне браузера клиента.
Что происходит на стороне сервера?
Когда сервер получает от браузера команду открыть какую-то страницу, он обрабатывает программный код этой страницы, собирает информацию из базы данных и формирует html-документ, который отправляет обратно браузеру.
Время, за которое выполняются эти процессы, называют временем ответа сервера или в англоязычном варианте time to first bite (TTFB).
На этот параметр значительно влияют качество программного кода и базы данных, а также количество серверных ресурсов, в основном, процессорных.
Что происходит на стороне браузера?
Когда браузер получает от сервера html документ, он начинает его читать и выполнять. А именно, он скачивает с сервера файлы (css, js, шрифты, изображения), которые необходимы для корректного отображения страницы и выполняет рендеринг (отрисовку сайта).
На скорость выполнения этих процессов существенно влияет скорость интернета, количество и размер скачиваемых файлов, а также количество свободных ресурсов на устройстве пользователя, в основном, оперативной памяти, которой питаются браузеры.
Полагаю, что с процессами, происходящими на стороне браузера, все более или менее понятно. Но стоит немного детальней остановиться на времени ответа сервера. Разберем его на примере работы страницы категории товаров в интернет-магазине.
Возможно, вы замечали, что страница категории товаров, обычно, самая медленная на сайте. Почему?
Для простоты понимания, мы можем сравнить работу такой страницы с работой обычного архива документов.
В данном случае, роль документов в архиве будут играть товары в базе данных. Роль архивариуса (работника архива) будет играть процессор сервера. А программный код будет инструкцией для архивариуса.
Очевидно, что чем больше документов в архиве, тем больше времени может уходить на поиск необходимых. Также, большую роль играет структурированность архива и наличие поисковых индексов (алфавитный, хронологический и прочие указатели).
Инструкцию (программный код) нам следует представлять как инструкцию для условного марсианина, для которого ничего не очевидно в нашем мире. В инструкции мы должны указать с чего начинать поиски, по каким критериям и как продвигаться. Если в нашем архиве будет мало документов, то нужные можно найти быстро даже с плохой инструкцией, но чем больше документов, тем больше будут проявляться проблемы.
Наш архивариус (процессор), пожалуй, самый не понятный элемент в этом примере.
У процессора есть две ключевые характеристики тактовая частота и количество вычислительных потоков (ядер). Частота отвечает за скорость вычислений, а значит за скорость работы нашего архивариуса. А количество ядер – это количество наших архивариусов.
Надеюсь, что общая суть работы ясна и мы можем перенести разбор ближе к сайтам.

Предположим, что у нас есть сайт, со временем ответа сервера 1 секунда. Что будет, если два пользователя одновременно запросят страницу? Сервер поставит эти обращения в очередь и второму пользователю сервер ответит уже через 2 секунды. Подобным образом происходит замедление сайтов с большой посещаемостью. Сервер ставит обращения в очередь и эта очередь растет, пока сервер не перестанет отвечать вообще. Тут нам на помощь приходят дополнительные вычислительные потоки (ядра). Т.е. если у нас на сервере два вычислительных потока и к серверу обратятся одновременно два пользователя, то сервер обоим ответит через секунду.
Стоит отметить, что одновременные обращения это не одновременные пребывания пользователя на сайте. Когда страница загружена, то сервер уже не участвует в ее просмотре. Речь идет именно об одновременных запросах к серверу (открытие страницы, фильтрация товаров и др.).
Надеюсь, что этот пример дал приблизительное представление о том, как сайт работает на стороне сервера и от чего зависит скорость этой работы.
Как определить, что на сайте существует проблема со скоростью?
Мы интуитивно понимаем, что если сайт загружается 10 секунд, то это проблема. А если сайт загружается 2 секунды, будет ли это проблемой?
Ответ на этот вопрос, в некоторой степени, зависит от ваших предпочтений и амбиций.
В сети вы можете найти разные рекомендации о том, что ваш сайт должен загружаться до 3 секунд, до 2 секунд, до 1 секунды. На самом деле, нет никакого пограничного значения. В том смысле, что не стоит это воспринимать как то, что если сайт грузится 3,1 секунды – то это катастрофа, а если 2.9 – то это хорошо.
Также мы встречаем тезисы о том, что 70% ваших клиентов уйдут, если ваш сайт загружается дольше 2,5 секунд. Тут возникает вопрос о том, куда они уйдут? Действительно, они могут уйти, если сайты ваших конкурентов грузятся гораздо быстрее, а ваше предложение ничем не лучше.
Могу предположить, что если сайты всех ваших конкурентов будут загружаться за 10 секунд, а ваш сайт за 5, то все у вас будет хорошо. Не в техническом плане, конечно. Но эта скорость вряд ли навредит вашему бизнесу.
Из этого мы можем сформулировать первый возможный критерий оценки наличия проблем со скоростью – сайт медленней или быстрее чем у конкурентов.
Когда у вас появляется раздражение в ожидании загрузки сайта? Возможно, вам трудно ответить на этот вопрос. Вы вряд ли считаете секунды и начинаете злиться на определенном значении. Это скорее внутреннее ощущение, основанное на опыте. Т.е. если сайт загружается примерно столько же времени, сколько загружается большинство сайтов, которые вы посещаете, то раздражение, вероятно, не появится. Причем, скорее всего, вы также учитываете условия в которых вы загружаете сайт. Т.е. открывая сайт на смартфоне, вы готовы подождать немного дольше, чем на ПК.
Отсюда мы можем сформулировать второй критерий оценки скорости – сайт не должен быть медленней, чем большинство сайтов. Причем, тут даже не обязательно заниматься какими-то замерами, поскольку критерий субъективный и оценивается больше на глаз.
Стоит учитывать технические особенности движка сайта. Разные движки выдают страницы с разной скоростью. Это касается времени ответа сервера. Если нет возможности ориентироваться на лучшие показатели в принципе, то можно ориентироваться на норму для своего движка. К сожалению, без помощи разработчика, понять, какой показатель скорости будет нормальным для конкретного движка, не получится. Тем не менее, мы можем определить третий критерий оценки скорости – техническая норма.
Стоит ли стремиться к идеалу? Если есть возможность, то определенно стоит. Но не забывайте, что идеалы не достижимы. Мы советуем стремиться просто к хорошему результату. Что мы считаем хорошим результатом, близким к идеальному? Для текстовых типов страниц (сайт-визитка, корпоративный сайт, блог): время ответа сервера - 30-70 миллисекунд, полная загрузка страницы – 0,3-1 секунда. Для сложных страниц (категория товара): время ответа сервера – 50-150 миллисекунд, полная загрузка страницы – 0,5-1,5 секунды.
Попробуем сформулировать четвертый критерий оценки скорости – далеко ли скорость сайта от идеальной?
По каким из этих критериев стоит оценивать сайт? По всем. Это даст наиболее полную картину текущей ситуации и поможет оценить возможную конвертацию ускорения сайта в прибыль.
Осталось понять, как измерить скорость сайта.
Измерение скорости сайта.
Есть два общедоступных способа измерения скорости сайта:
- С помощью специализированных сервисов
- С помощью инструментов браузера
Есть множество специализированных ресурсов для замера скорости, наиболее популярные из них: GT-Metrix, Pingdom Tools ну и конечно же Google PageSpeed Insights.
Все эти ресурсы обладают двумя функциями – оценка скорости и предоставление рекомендаций по ускорению.
Стоит ли ими пользоваться вообще?
Если вы проверите какой-то сайт всеми этими ресурсами, то получите совершенно разные оценки. Более того, скорее всего, они будут далеки от реальных. И для того, чтобы это определить даже не обязательно знать реальную оценку скорости, часто это видно даже на глаз. Т.е. когда вы видите, что сайт загружается пару секунд, а сервис вам выдает 5-10 секунд, то возникают вопросы. Например, как эти ресурсы вообще работают и как интерпретировать их данные.
Что касается рекомендаций по ускорению, то тут все тоже не просто.
Среди них есть полезные рекомендации, есть бесполезные и есть даже вредные. Если сервис указывает потенциальное сокращение времени загрузки сайта от каждой рекомендации, то не стоит относиться к этому в серьез. В большинстве случаев, если вы попробуете сложить потенциальную экономию от всех рекомендаций, то суммарная экономия будет гораздо больше чем общее время загрузки.
Не будем тут очень подробно разбирать особенности подобных сервисов. Это очень обширная тема, которая заслуживает отдельного обзора.
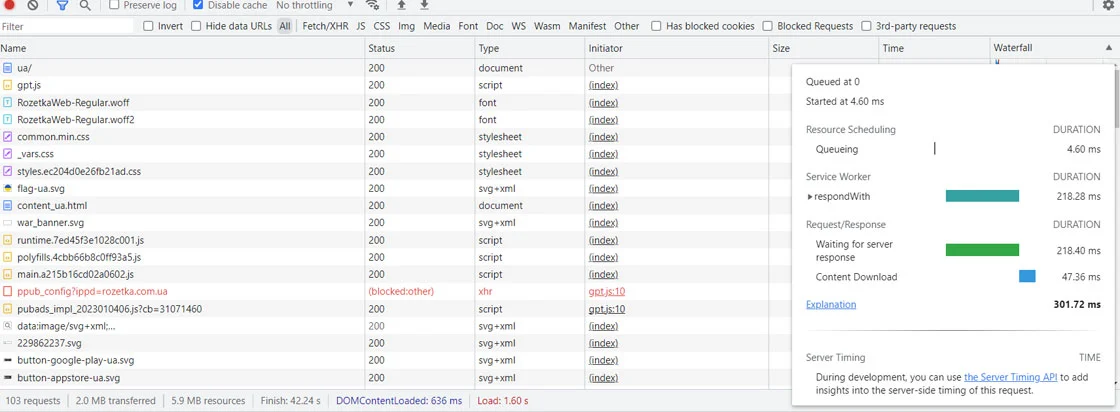
Измерение скорости сайта с помощью инструментов браузера.
Во всех популярных браузерах есть инструменты разработчика, среди которых есть и инструмент измерения скорости. Этот инструмент показывает, сколько фактически времени уходит у браузера на загрузку страницы сайта с детализацией по каждому загружаемому файлу.
Любой человек может воспользоваться этим инструментом, но перед этим нужно понять особенности подобного способа измерения скорости.
Когда вы измеряете скорость сайта своим браузером, то ваш браузер становится звеном цепи загрузки, и для того чтобы получить объективную информацию, нужно убедиться, что на вашей стороне нет «узких мест». А именно, нужно убедиться, что у вас высокая скорость интернет-соединения и что на вашем устройстве достаточно свободных ресурсов.

Стоит учесть время прохождения сигнала от вашего компьютера до сервера. При таком способе замера скорости, чем дальше вы находитесь от сервера сайта, тем больше будет время загрузки. Это можно игнорировать, если вы находитесь в одной стране с сервером, но если сервер находится на другой стороне планеты, то время прохождения сигнала будет значительным.
Не стоит ограничиваться одним замером. Нужно протестировать каждый тип страницы хотя бы по десять раз. А еще желательно повторить процедуру в разное время суток. Тогда вы сможете получить реальное представление о скорости сайта.
Если же показатели вас не устраивают, то нужно смотреть глубже и анализировать суть проблемы.
Как получаются медленные сайты и как их ускорить?
Не правильный выбор движка сайта
Выбор движка – вопрос сложный и многогранный. Скорость – один из важнейших факторов выбора движка сайта. Но от движка зависит только время ответа сервера.
При выборе движка, нужно обратить внимание на его базовую скорость. Т.е. нужно знать примерное время ответа сервера типичных для сайта типов страниц без нагрузки. Если пустой сайт без нагрузки выдает время ответа сервера больше 300 миллисекунд, то это не очень хороший выбор.
Предположите, какое максимальное количество товаров может быть на вашем интернет-магазине. Причем, не в момент запуска, а в течении всего срока службы движка (для коробочных систем, обычно, 3-5 лет). Также, стоит предположить максимальную посещаемость, если у вас есть план развития проекта.
Ни один коробочный движок не готов к большим нагрузкам. Многие начинают замедляться при количестве товаров более 10 тысяч. Но путем оптимизации системы, можно добиться удовлетворительной скорости работы при 100 тысячах товаров. Но стоит понимать, что проблемы у Вас возникнут и их нужно решать до того, как они обостряться. Для того, чтобы понять когда у сайта начнутся проблемы, стоит сделать каш-тест.
Если же количество товаров у вас измеряется миллионами, то коробочные системы можете даже не рассматривать. Для такого проекта придется писать движок индивидуально.

Если же проблема уже возникла, то что с ней можно делать?
Увеличить серверные ресурсы.
Это самый быстрый шаг. Он не обязательно решает проблему в корне, но может дать время на диагностику и решение проблемы.
Поиск ошибок в коде, медленных функций и оптимизация или переписывание функционала.
В большинстве случаев, это наиболее правильный вариант. К сожалению, этот процесс довольно не комфортен для заказчика, поскольку его практически невозможно просчитать. Проблему можно найти за несколько минут или за десятки часов. А пока проблема не установлена, невозможно предполагать объем работы по устранению.
Смена движка
Этот вариант применяется, когда затраты на оптимизацию близки к затратам на полное обновление или когда техническая база уже устарела и не имеет смысла продолжать в нее инвестировать.
Стоит упомянуть о кешировании. Существует много разных типов кеша. В данном случае речь идет о кешировании страниц сайта на стороне сервера.
Вернемся к определению времени ответа сервера, которое мы дали в начале статьи. Сервер обрабатывает программный код страницы, собирает информацию из базы данных и формирует html-документ, который отправляется клиенту. Кеширование – это сохранение в памяти сформированного html-документа. Это дает возможность не запускать весь процесс при запросе страницы, а выдавать из памяти уже готовую страницу. В результате происходит значительное сокращение времени ответа сервера.
Вряд ли кеширование можно назвать ускорением. Представьте, что у вас сломался автомобиль и его перевозят на эвакуаторе, который едет быстрее, чем ваш автомобиль. Можно ли сказать, что вы ускорили автомобиль? Да, из точки А в точку Б вы доберетесь быстрее, но это не ускорение. Так и с сайтом, кеширование это не оптимизация процесса, это его изменение и у этого изменения есть свои побочные эффекты.
Представьте себе интернет магазин. Есть закешированная страница товара. А у этого товара изменилась цена или его больше нет в наличии или у товара появились новые отзывы. Всего этого пользователи не увидят, поскольку этой информации не было, когда страница генерировалась. Т.е. при использовании кеширования не происходит запрос актуальной информации, а выдается устаревшая.
Если на сайте много страниц, то у сервера может уходить больше времени на поиск нужной страницы в кеше, чем на генерацию страницы.
Тем не менее, если у вас не очень большой корпоративный сайт, который редко меняется и у вас нет возможности решать суть проблемы, то можно использовать кеширование.
Сайт на купленном шаблоне
Современные шаблоны очень специфичны. Их авторы часто пытаются дать возможность управлять дизайном сайта, структурой страниц и контентом людям, не владеющим языками верстки и программирования. Для этого создали движки шаблонов. Эти движки могут иметь свой разноплановый функционал, вплоть до самодостаточной системы управления контентом. Помимо функционала движка шаблона, создатели этих шаблоном часто используют широкий набор плагинов.
Для работы таких шаблонов подключается огромное количество файлов css и js. Вполне типичная картина для сайта на шаблоне, когда при загрузке страницы загружается 30-50 файлов каждого типа, а иногда их количество превышает 100.
Для сравнения могу сказать, что для сайта средней сложности нормально подключать 2-5 файлов каждого типа, а для сложных сайтов до 10.
При построении сайта на таких шаблонах бывают ситуации, когда функционал базового движка практически не используется и он служит только для входа в админ. панель.
Сложность этой ситуации в том, что ускорять все это будет не рентабельно, поскольку сама суть такой сборки является проблемой. Стоит сказать, что проблемы с таким сайтом будут не только со скоростью, а и практически с любыми техническими доработками. Можно сказать, что такая сборка сайта на любом движке выводит его из профессиональной среды.
Большое количество плагинов
Суть проблемы большого количества плагинов практически такая же как и с шаблонами. Не все плагины замедляют сайт, потому нельзя сказать, что плагины вообще не стоит использовать. Но многие плагины, которые отвечают за вывод какого-то контента подключают к странице свои файлы, которые обеспечивают необходимый функционал. Часто, это подключение огромных библиотек ради пары строк кода в них.
Если сайт не состоит целиком из тормозящих плагинов, то это решаемая проблема. И решается она путем переписывания функционала, который обеспечивал плагин.
Недостаток серверных ресурсов
Если сайт расположен на хостинге, то тут речь о выделенных ресурсах не идет вообще. На одном сервере может располагаться около 2000 сайтов. Несколько из них могут съедать все ресурсы, а остальные сайты начнут тормозить даже без посещаемости. Хостинг – это всегда лотерея в отношении ресурсов. Тем не менее, для начинающих сайтов с невысокой посещаемостью, можно использовать хостинг, но нужно тестировать перед выбором.
Если же сайт на VPS, то ресурсы вы получаете гарантированные. Стартовые ресурсы для VPS: 2 ядра процессора с частотой 3-3,3 гГц, 2Гб оперативной памяти. Если же ресурсов будет меньше, то в таких условиях даже быстрый сайт может начать тормозить.
Выявить проблемы с нехваткой ресурсов довольно просто. Достаточно провести мониторинг нагрузки на процессор и протестировать сайт на другом сервере.
Не подготовленные медиа-файлы
Из всех файлов, загружаемых с сервера, изображения и видео занимают больше всего места. Потому, очень важно уделить подготовке этих файлов особое внимание.
В первую очередь, не стоит злоупотреблять изображениями и ставить их на странице слишком много.
Нужно обращать внимание на формат изображений. Лучше использовать форматы jpg или WebP. Формат png стоит использовать только для изображений с прозрачным фоном. Для иконок и логотипов лучше использовать векторный формат svg.
Следите за габаритами изображений. Очень часто на сайтах ставят изображения шириной 2-5 тысяч пикселей, в то время как на сайте это изображение выводится шириной 600 пикселей. Не стоит загружать изображения большего размера, чем отображаемый размер.
Изображение одного размера может иметь разный вес. Снижение веса изображения делается путем уменьшения его качества. Речь не идет о том, чтобы сделать изображение размытым. Но при уменьшении качества цветопередача может быть не точной. Тут не может быть четкого шаблона обработки. На каждое изображение нужно смотреть отдельно. При одинаковых параметрах изменения качества, на одном изображении это может быть не заметно, а на другом сильно заметно.
На разных типах устройств стоит выводить разные изображения. Особенно это касается крупных баннеров и фоновых изображений. Если для десктопной версии установлен баннер шириной 2560 пикселей, то не нужно загружать такой большой файл на смартфон. Стоит подготовить изображение в нескольких размерах для разных размеров экрана, это значительно ускорит загрузку сайта на смартфонах.
Подводя итог, можно сказать, что если сайт писать, а не собирать из готовых частей, грамотно наполнять и планировать техническое развитие, то проблем со скоростью у вас не будет.
Скорость сайтов, как и в любых других технологиях, стоит денег. Но это инвестиции, которые окупаются при грамотном подходе.
Если Вам нужна помощь с тестированием скорости или ускорением сайта, то мы будем рады помочь.