Раніше ми вже писали про швидкість на нашому сайті. І хоча загальна суть старої статті залишається актуальною, з'явилися нові нюанси, що викликають необхідність освіжити погляд на питання швидкості сайтів.

Теорія швидкості сайту
Щоб добре розуміти аргументи цієї статті, слід розібратися з теорією.
Термін "швидкість сайту" ми використовуємо для зручності. Насправді швидкості сайту як такої не існує. У тому сенсі, що неможливо математично виразити швидкість сайту, ми не маємо конкретної сутності, яка переміщується кудись за одиницю часу.
Під час відкриття сайту відбувається безліч процесів, і нам важливо їх розуміти, щоб розібратися у питанні.
Розіб'ємо ці процеси на дві групи: ті, що відбуваються на стороні сервера та ті, що відбуваються на стороні браузера клієнта.
Що відбувається на стороні сервера?
Коли сервер отримує від браузера команду відкрити якусь сторінку, він обробляє програмний код цієї сторінки, збирає інформацію з бази даних та формує HTML-документ, який відправляє назад браузеру.
Час, протягом якого виконуються ці процеси, називають часом відповіді сервера чи англомовному варіанті time to first bite (TTFB).
На цей параметр значно впливають якість програмного коду та бази даних, а також кількість серверних ресурсів, в основному процесорних.
Що відбувається на стороні браузера?
Коли браузер отримує від сервера HTML документ, він починає його читати і виконувати. А саме він завантажує з сервера файли (css, js, шрифти, зображення), які необхідні для коректного відображення сторінки і виконує рендеринг.
На швидкість виконання цих процесів істотно впливає швидкість інтернету, кількість і розмір файлів, що скачуються, а також кількість вільних ресурсів на пристрої користувача, в основному, оперативної пам'яті, якою живляться браузери.
Вважаю, що з процесами, що відбуваються на стороні браузера, все більш-менш зрозуміло. Але варто трохи детальніше зупинитися на часі відповіді сервера. Розберемо його на прикладі роботи сторінки категорії товарів в інтернет-магазині.
Можливо, ви помічали, що сторінка категорії товарів, зазвичай, найповільніша на сайті. Чому?
Для простоти розуміння ми можемо порівняти роботу такої сторінки з роботою звичайного архіву документів.
В даному випадку роль документів в архіві будуть грати товари в базі даних. Роль архіваріуса (працівника архіву) гратиме процесор сервера. А програмний код буде інструкцією для архіваріуса.
Очевидно, що більше документів в архіві, тим більше часу може йти на пошук необхідних. Також велику роль відіграє структурованість архіву та наявність пошукових індексів (алфавітний, хронологічний та інші покажчики).
Інструкцію (програмний код) нам слід уявляти як інструкцію для умовного марсіаніну, для якого нічого не очевидно в нашому світі. В інструкції ми повинні вказати з чого розпочати пошуки, за якими критеріями та як просуватися. Якщо в нашому архіві буде мало документів, то потрібні можна знайти швидко навіть із поганою інструкцією, але чим більше документів, тим більше виявлятимуться проблеми.
Наш архіваріус (процесор), мабуть, найнезрозуміліший елемент у цьому прикладі.
У процесора є дві ключові характеристики: тактова частота і кількість обчислювальних потоків (ядер). Частота відповідає за швидкість обчислень, а отже, за швидкість роботи нашого архіваріуса. А кількість ядер – це кількість наших архіваріусів.
Сподіваюся, що загальна суть роботи зрозуміла і ми можемо перенести розбір ближче до сайтів.

Припустимо, що у нас є сайт з часом відповіді сервера 1 секунда. Що буде, якщо два користувача одночасно запитають сторінку? Сервер поставить ці звернення у чергу і другому користувачеві сервер відповість вже за 2 секунди. Подібним чином відбувається уповільнення сайтів із великою відвідуваністю. Сервер ставить звернення до черги і ця черга зростає, поки сервер не перестає відповідати взагалі. Тут нам на допомогу приходять додаткові обчислювальні потоки (ядра). Тобто. якщо у нас на сервері два обчислювальні потоки і до сервера звернуться одночасно два користувача, то сервер обом відповість через секунду.
Варто зазначити, що одночасні звернення – це не одночасні перебування користувача на сайті. Коли сторінку завантажено, сервер вже не бере участі в її перегляді. Йдеться саме про одночасні запити до сервера (відкриття сторінки, фільтрація товарів та ін.).
Сподіваюся, що цей приклад дав приблизне уявлення про те, як сайт працює на стороні сервера і як залежить швидкість цієї роботи.
Як визначити, що на сайті існує проблема зі швидкістю?
Ми розуміємо інтуїтивно, що якщо сайт завантажується 10 секунд, то це проблема. А якщо сайт завантажується 2 секунди, чи це буде проблемою?
Відповідь на це питання, певною мірою, залежить від ваших уподобань та амбіцій.
У мережі ви можете знайти різні рекомендації про те, що ваш сайт повинен завантажуватись до 3 секунд, до 2 секунд, до 1 секунди. Насправді немає жодного пограничного значення. У тому сенсі, що не варто це сприймати як те, що якщо сайт вантажиться 3,1 секунди – це катастрофа, а якщо 2.9 – то це добре.
Також ми зустрічаємо тези про те, що 70% ваших клієнтів підуть, якщо ваш сайт завантажується довше 2,5 секунди. Тут виникає питання про те, куди вони підуть? Справді, вони можуть піти, якщо сайти ваших конкурентів вантажаться набагато швидше, а ваша пропозиція нічим не краща.
Можу припустити, що якщо сайти всіх ваших конкурентів завантажуватимуться за 10 секунд, а ваш сайт за 5, то все у вас буде добре. Не в технічному плані, звісно. Але ця швидкість навряд чи зашкодить вашому бізнесу.
Із цього ми можемо сформулювати перший можливий критерій оцінки наявності проблем зі швидкістю - сайт повільніший чи швидший ніж у конкурентів.
Коли у вас з'являється роздратування в очікуванні завантаження сайту? Можливо вам важко відповісти на це питання. Ви навряд чи рахуєте секунди і починаєте злитися на певному значенні. Це скоріше внутрішнє відчуття, що ґрунтується на досвіді. Тобто. якщо сайт завантажується приблизно стільки часу, скільки завантажується більшість сайтів, які ви відвідуєте, то роздратування, ймовірно, не з'явиться. Причому, швидше за все, ви також враховуєте умови, в яких ви завантажуєте сайт. Тобто. відкриваючи сайт на смартфоні, ви готові почекати довше, ніж на ПК.
Звідси ми можемо сформулювати другий критерій оцінки швидкості - сайт не повинен бути повільнішим, ніж більшість сайтів. Причому тут навіть не обов'язково займатися якимись вимірами, оскільки критерій суб'єктивний і оцінюється більше на око.
Варто враховувати технічні особливості двигуна сайту. Різні двигуни видають сторінки з різною швидкістю. Це стосується часу відповіді сервера. Якщо немає можливості орієнтуватися на найкращі показники в принципі, то можна орієнтуватися на норму для свого двигуна. На жаль, без допомоги розробника, зрозуміти, який показник швидкості буде нормальним для конкретного двигуна, не вийде. Тим не менш, ми можемо визначити третій критерій оцінки швидкості - технічна норма.
Чи варто прагнути ідеалу? Якщо є можливість, то безперечно варто. Але не забувайте, що ідеали недосяжні. Ми радимо прагнути просто хорошого результату. Що ми вважаємо добрим результатом, близьким до ідеального? Для текстових типів сторінок (сайт-візитка, корпоративний сайт, блог) час відповіді сервера - 30-70 мілісекунд, повне завантаження сторінки - 0,3-1 секунда. Для складних сторінок (категорія товару) час відповіді сервера – 50-150 мілісекунд, повне завантаження сторінки – 0,5-1,5 секунди.
Спробуємо сформулювати четвертий критерій оцінки швидкості – чи далеко швидкість сайту від ідеальної?
За яким із цих критеріїв варто оцінювати сайт? За всіма. Це дасть найбільш повну картину поточної ситуації та допоможе оцінити можливу конвертацію прискорення сайту на прибуток.
Залишилося зрозуміти, як виміряти швидкість сайту.
Вимірювання швидкості сайту.
Є два загальнодоступні способи вимірювання швидкості сайту:
- За допомогою спеціалізованих сервісів
- За допомогою інструментів браузера
Є безліч спеціалізованих ресурсів для виміру швидкості, найбільш популярні з них: GTmetrix, Pingdom Tools і Google PageSpeed Insights.
Всі ці ресурси мають дві функції – оцінка швидкості та надання рекомендацій щодо прискорення.
Чи варто ними користуватися взагалі?
Якщо ви перевірите якийсь сайт усіма цими ресурсами, то отримаєте різні оцінки. Більше того, швидше за все вони будуть далекі від реальних. І для того щоб це визначити навіть не обов'язково знати реальну оцінку швидкості, часто це видно навіть на око. Тобто. коли ви бачите, що сайт завантажується кілька секунд, а сервіс вам видає 5-10 секунд, то виникають питання. Наприклад, як ці ресурси взагалі працюють та як інтерпретувати їх дані.
Щодо рекомендацій по прискоренню, то тут все теж не просто.
Серед них є корисні рекомендації, є марні і навіть шкідливі. Якщо сервіс вказує на потенційне скорочення часу завантаження сайту від кожної рекомендації, то не варто ставитися до цього всерйоз. У більшості випадків, якщо ви спробуєте скласти потенційну економію від усіх рекомендацій, то сумарна економія буде набагато більшою, ніж загальний час завантаження.
Не будемо тут докладно розбирати особливості подібних сервісів. Це дуже велика тема, яка заслуговує на окремий огляд.
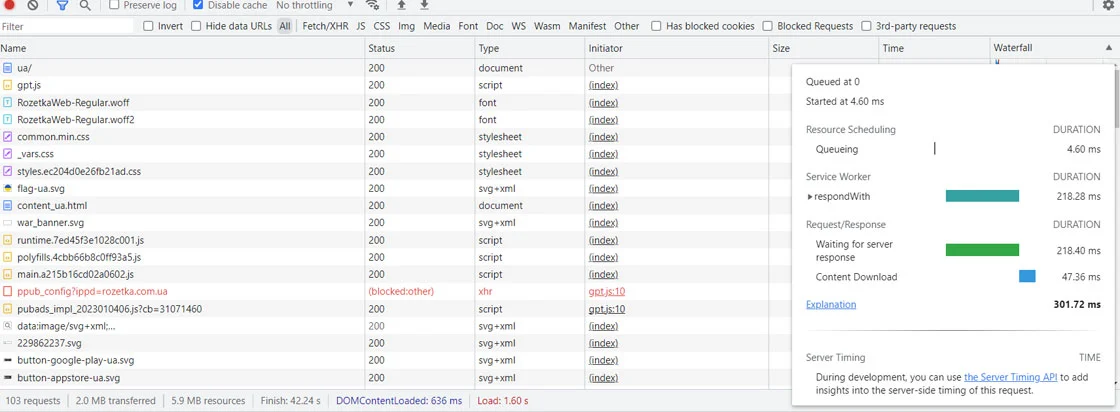
Вимірювання швидкості сайту за допомогою інструментів браузера.
У всіх популярних браузерах є інструменти розробника, серед яких є інструмент вимірювання швидкості. Цей інструмент показує, скільки фактично часу йде у браузера на завантаження сторінки сайту з деталізацією по кожному файлу, що завантажується.
Будь-яка людина може скористатися цим інструментом, але перед цим потрібно зрозуміти особливості такого способу вимірювання швидкості.
Коли ви вимірюєте швидкість сайту своїм браузером, ваш браузер стає ланкою ланцюга завантаження, і для того щоб отримати об'єктивну інформацію, потрібно переконатися, що на вашій стороні немає «вузьких місць». А саме, потрібно переконатися, що у вас висока швидкість інтернет-з'єднання і що на вашому пристрої достатньо вільних ресурсів.

Варто врахувати час проходження сигналу від комп'ютера до сервера. При такому способі вимірювання швидкості, чим далі ви знаходитесь від сервера сайту, тим більше буде час завантаження. Це можна ігнорувати, якщо ви знаходитесь в одній країні із сервером, але якщо сервер знаходиться на іншій стороні планети, то час проходження сигналу буде значним.
Не варто обмежуватись одним виміром. Потрібно протестувати кожен тип сторінки хоча б десять разів. А ще бажано повторити процедуру у різний час доби. Тоді ви зможете отримати реальне уявлення про швидкість сайту.
Якщо ж показники вас не влаштовують, потрібно дивитися глибше і аналізувати суть проблеми.
Як виходять повільні сайти та як їх прискорити?
Неправильний вибір двигуна сайту
Вибір двигуна - питання складне і багатогранне. Швидкість – один із найважливіших факторів вибору двигуна сайту. Але від двигуна залежить лише час відповіді сервера.
При виборі двигуна, необхідно звернути увагу на його базову швидкість. Тобто. потрібно знати приблизний час відповіді сервера типових для сайту типів сторінок без навантаження. Якщо порожній сайт без навантаження видає час відповіді сервера більше 300 мілісекунд, це не дуже хороший вибір.
Припустіть, яка максимальна кількість товарів може бути на вашому інтернет-магазині. Причому, не в момент запуску, а на протязі усього терміну служби двигуна (для коробкових систем, як правило, 3-5 років). Також варто припустити максимальну відвідуваність, якщо у вас є план розвитку проекту.
Жоден коробковий двигун не готовий до великих навантажень. Багато які починають сповільнюватися при кількості товарів понад 10 тисяч. Але шляхом оптимізації системи, можна досягти задовільної швидкості роботи зі 100 тисяч товарів. Але варто розуміти, що проблеми у Вас виникнуть, і їх потрібно вирішувати до того, як вони ззагостряться. Для того, щоб зрозуміти, коли у сайту почнуться проблеми, варто зробити краш-тест.
Якщо кількість товарів у вас вимірюється мільйонами, то коробкові системи можете навіть не розглядати. Для такого проекту доведеться писати двигун індивідуально.

Якщо проблема вже виникла, то що з нею можна робити?
Збільшити серверні ресурси.
Це найшвидший крок. Він не обов'язково вирішує проблему докорінно, але може дати час на діагностику та вирішення проблеми.
Пошук помилок у коді, повільних функцій та оптимізація або переписування функціоналу.
Найчастіше, це найбільш правильний варіант. На жаль, цей процес досить не комфортний для замовника, оскільки його практично неможливо прорахувати. Проблему можна знайти за кілька хвилин або за десятки годин. А поки проблема не встановлена, неможливо припускати обсяг роботи з усунення.
Зміна двигуна.
Цей варіант застосовується, коли витрати на оптимізацію близькі до витрат на повне оновлення або коли технічна база вже застаріла і не має сенсу продовжувати інвестувати в неї.
Варто згадати про кешування. Існує багато різних типів кешу. У цьому випадку йдеться про кешування сторінок сайту на стороні сервера.
Повернемося до визначення часу відповіді сервера, яку ми дали на початку статті. Сервер обробляє програмний код сторінки, збирає інформацію з бази даних та формує html-документ, який надсилається клієнту. Кешування – це збереження у пам'яті сформованого html-документа. Це дозволяє не запускати весь процес при запиті сторінки, а видавати з пам'яті вже готову сторінку. В результаті відбувається значне скорочення часу відповіді сервера.
Навряд чи кешування можна назвати прискоренням. Уявіть, що у вас зламався автомобіль та його перевозять на евакуаторі, який їде швидше за ваш автомобіль. Чи можна сказати, що ви прискорили автомобіль? Так, з точки А до точки Б ви дістанетесь швидше, але це не прискорення. Так і з сайтом, кешування це не оптимізація процесу, це його зміна і ця зміна має свої побічні ефекти.
Уявіть собі інтернет-магазин. Є кешована сторінка товару. А у цього товару змінилася ціна або його більше немає в наявності або у товару з'явилися нові відгуки. Усього цього користувачі не побачать, оскільки цієї інформації не було, коли генерувалася сторінка. Тобто. при використанні кешування немає запиту актуальної інформації, а видається застаріла.
Якщо на сайті багато сторінок, то у серверу може піти більше часу на пошук потрібної сторінки в кеші, ніж на генерацію сторінки.
Тим не менш, якщо у вас не дуже великий корпоративний сайт, який рідко змінюється і у вас немає можливості вирішувати суть проблеми, можна використовувати кешування.
Сайт на купленому шаблоні
Сучасні шаблони дуже специфічні. Їх автори часто намагаються дати можливість керувати дизайном сайту, структурою сторінок та контентом людям, які не володіють мовами верстки та програмування. Для цього створили двигуни шаблонів. Ці двигуни можуть мати свій різноплановий функціонал, аж до самодостатньої системи керування контентом. Крім функціонала двигуна шаблону, творці цих шаблонів часто використовують широкий набір плагінів.
Для роботи таких шаблонів підключається безліч файлів css і js. Цілком типова картина для сайту на шаблоні, коли при завантаженні сторінки завантажується 30-50 файлів кожного типу, а іноді їх кількість перевищує 100.
Для порівняння, можу сказати, що для сайту середньої складності нормально підключати 2-5 файлів кожного типу, а для складних сайтів до 10.
При побудові сайту на таких шаблонах бувають ситуації, коли функціонал базового двигуна практично не використовується і служить тільки для входу в адмін. панель.
Складність цієї ситуації в тому, що прискорювати все це буде нерентабельно, оскільки сама сутність такого збирання є проблемою. Варто сказати, що проблеми з таким сайтом будуть не тільки зі швидкістю, а практично з будь-якими технічними доробками. Можна сказати, що таке складання сайту на будь-якому двигуні виводить його з професійного середовища.
Велика кількість плагінів
Суть проблеми великої кількості плагінів практично така сама, як і з шаблонами. Не всі плагіни уповільнюють сайт, тому не можна сказати, що плагіни взагалі не варто використовувати. Але багато плагінів, які відповідають за виведення якогось контенту, підключають до сторінки свої файли, які забезпечують необхідний функціонал. Нерідко, це підключення великих бібліотек для декількох рядків коду в них.
Якщо сайт не складається повністю з повільних плагінів, то це вирішувана проблема. І вирішується вона шляхом переписування функціоналу, який забезпечував плагін.
Нестача серверних ресурсів
Якщо сайт розташований на хостингу, то тут про виділені ресурси не йдеться взагалі. На одному сервері може розміщуватись близько 2000 сайтів. Декілька з них можуть з'їдати всі ресурси, а решта сайтів почне гальмувати навіть без відвідування. Хостинг – це завжди лотерея щодо ресурсів. Тим не менш, для сайтів з невисокою відвідуваністю, можна використовувати хостинг, але потрібно тестувати перед вибором.
Якщо сайт на VPS, то ресурси ви отримуєте гарантовані. Стартові ресурси для VPS: 2 ядра процесора із частотою 3-3,3 гГц, 2 Гб оперативної пам'яті. Якщо ж ресурсів буде менше, то за таких умов навіть швидкий сайт може почати гальмувати.
Виявити проблеми з нестачею ресурсів досить просто. Достатньо провести моніторинг навантаження на процесор та протестувати сайт на іншому сервері.
Не підготовлені медіафайли
З усіх файлів, що завантажуються з сервера, зображення та відео займають найбільше місця. Тому, дуже важливо приділити підготовці цих файлів особливу увагу.
Насамперед, не варто зловживати зображеннями та ставити їх на сторінці надто багато.
Потрібно враховувати формати зображень. Найкраще використовувати формати jpg або WebP. Формат png слід використовувати лише для зображень із прозорим фоном. Для іконок та логотипів краще використовувати векторний формат svg.
Слідкуйте за габаритами зображень. Дуже часто на сайтах ставлять зображення завширшки 2-5 тисяч пікселів, тоді як на сайті це зображення виводиться завширшки 600 пікселів. Не варто завантажувати зображення більшого розміру, ніж розмір, що відображається.
Зображення одного розміру може мати різну вагу. Зниження ваги зображення робиться шляхом зменшення якості. Не йдеться про те, щоб зробити зображення розмитим. Але при зменшенні якості кольоропередача може бути неточною. Тут не може бути чіткого шаблону обробки. На кожне зображення потрібно дивитися окремо. При однакових параметрах зміни якості, на одному зображенні це може бути непомітно, а на іншому сильно помітно.
На різних типах пристроїв слід виводити різні зображення. Особливо це стосується великих банерів та фонових зображень. Якщо для десктопної версії встановлений банер шириною 2560 пікселів, то не потрібно завантажувати такий файл на смартфон. Варто підготувати зображення в кількох розмірах для різних розмірів екрану, що значно прискорить завантаження сайту на смартфонах.
Підсумовуючи, можна сказати, що якщо сайт писати, а не збирати з готових частин, грамотно наповнювати та планувати технічний розвиток, то проблем зі швидкістю у вас не буде.
Швидкість сайтів, як і в будь-яких інших технологіях, вартує грошей. Але це інвестиції, які окупаються за грамотного підходу.
Якщо Вам потрібна допомога з тестуванням швидкості або прискоренням сайту, ми будемо раді допомогти.