PageSpeed Insights - один из наиболее популярных сервисов анализа сайта. С тех пор как скорость сайта стала одним из факторов ранжирования Google, интернет-маркетологи и владельцы сайта стремятся оценить скорость своего сайта и улучшить ее для повышения позиций. PageSpeed - один из основных инструментов, которым для этого пользуются.
В этой статье мы постараемся разобраться в том, правильно ли PageSpeed замеряет скорость, полезные ли рекомендации он дает и влияет ли оценка PageSpeed на позиции сайта.
Стоит сразу отметить, что PageSpeed меняется и развивается. Ранее мы уже писали статью о нем на нашем сайте, но тогда PageSpeed работал на абсолютно другом ядре и прошлая статья полностью утратила свою актуальность. Эта статья опубликована в августе 2023 года. Если вы читаете ее на несколько лет позже, то некоторые аспекты этой статьи могут быть уже не актуальны.
Как работает PageSpeed Insights?
PageSpeed работает на базе системы Lighthouse.
Возможно, для кого-то эта информация будет шокирующей, но PageSpeed Insights не измеряет скорость загрузки вашего сайта. Он и не заявляет, что делает это.
При анализе, PageSpeed скачивает файлы вашего сайта, а потом запускает процесс имитации загрузки сайта с помощью эмулятора устройств и с сильно пониженной скоростью интернет-соединения (1 638,4 кб/с для мобильных устройств; 10 242 кб/с для десктопных устройств).
Почему это плохо?
- Абсурдно пониженная скорость дает неверное восприятие результата. Они могли бы добавить опционально возможность теста с пониженной скоростью сети. Но они предпочитают этого не делать. Более того, относительно недавно появились комментарии мелким шрифтом о эмуляции и скорости. Раньше этой информации не показывали вообще.
- Существует целый пласт оптимизации скорости на стороне сервера. Фактически, такая эмуляция игнорирует реальный сервер и мы не знаем, как и с какими параметрами PageSpeed воспроизводит сервер.
- Фактически, такая эмуляция мало имеет отношение к реальности и не может дать информацию, которую можно было бы применить вне контекста PageSpeed.
Единственный параметр, который PageSpeed действительно замеряет - это время ответа сервера. Но Поскольку он считает плохим показатель 600 миллисекунд и выше, он не покажет время ответа сервера, если ваш показатель лучше.
Не смотря на то, что PageSpeed дает нам некоторую информации об эмуляции, этого абсолютно недостаточно для оценки адекватности результатов. Например, не известно, какую версию протокола http использует PageSpeed при эмуляции. А это может иметь большое значение, ведь в первой версии протокола, браузер мог одновременно скачивать с одного домена не больше двух файлов. И если у сайта было большое количество даже маленьких файлов, очередь загрузки могла создавать существенное замедление. И если PageSpeed во время теста использует протокол первой версии, а сайт фактически использует вторую версию, то такой замер в принципе не имеет никакого отношения к реальности.
Что влияет на оценку PageSpeed?

Оценка PageSpeed формируется как средневзвешенная оценка отслеживаемых метрик. Метрики не равнозначны и оказывают разное влияние на общую оценку.
Первая отрисовка контента (FCP). Влияние - 10%
Метрика FCP измеряет время с момента начала загрузки страницы до момента, когда какая-либо часть содержимого страницы отобразится на экране.
Индекс скорости. Влияние - 10%
Индекс скорости измеряет, насколько быстро контент отображается визуально во время загрузки страницы.
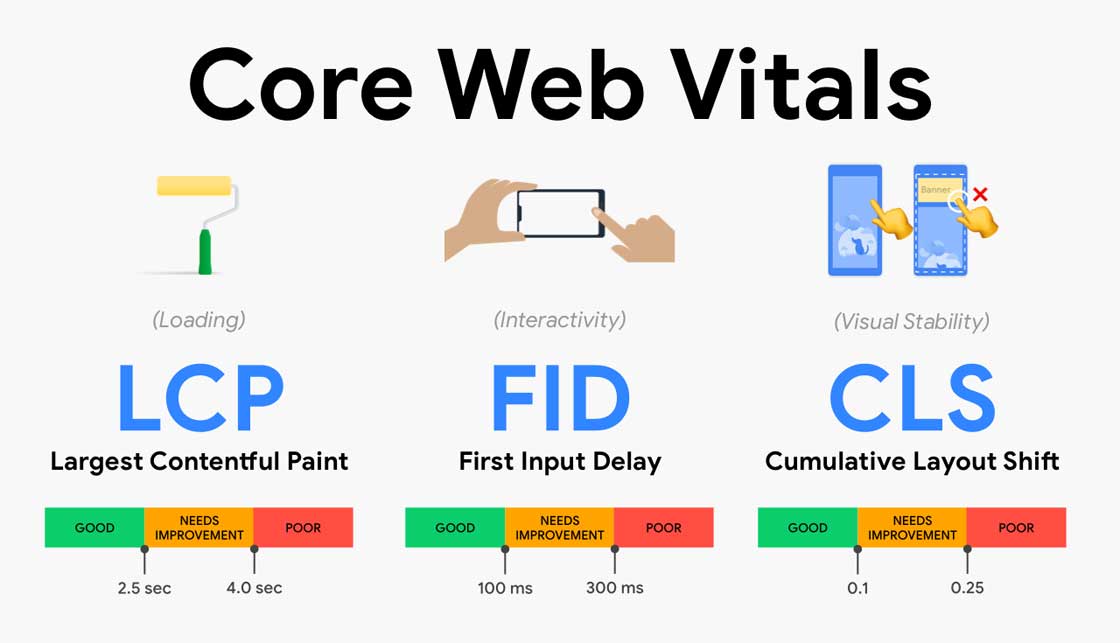
Скорость загрузки основного контента (LCP). Влияние - 25%
LCP измеряет время от начала загрузки страницы до момента, когда на экране отображается самый большой текстовый блок или элемент изображения.
Общее время блокировки (TBT). Влияние - 30%
TBT — это общее время, в течение которого страница не может отвечать на пользовательский ввод, такой как щелчки мыши, касания экрана или нажатия на клавиатуру.
Совокупное смещение макета (CLS). Влияние - 25%
CLS — это показатель по временному окну с максимальными оценками смещения макета для каждого неожиданного смещения макета, которые происходят в течение всего времени жизни страницы.
Подчеркну, что оценка PageSpeed формируется по данным, полученным в результате эмуляции, а не по реальным показателям. А они довольно часто сильно расходятся.

Влияет ли на оценку выполнение рекомендаций PageSpeed?
Вот, что пишет об этом сам PageSpeed в своей документации:
В целом, только метрики влияют на оценку производительности в Lighthouse, а не результаты из разделов Opportunities (Оптимизация) или Diagnostics (Диагностика). Однако работа с этими разделами, вероятно, улучшит значения метрик, поэтому существует косвенная связь.
Более детально о рекомендациях описано ниже.
Влияет ли на оценку реальная скорость сайта?
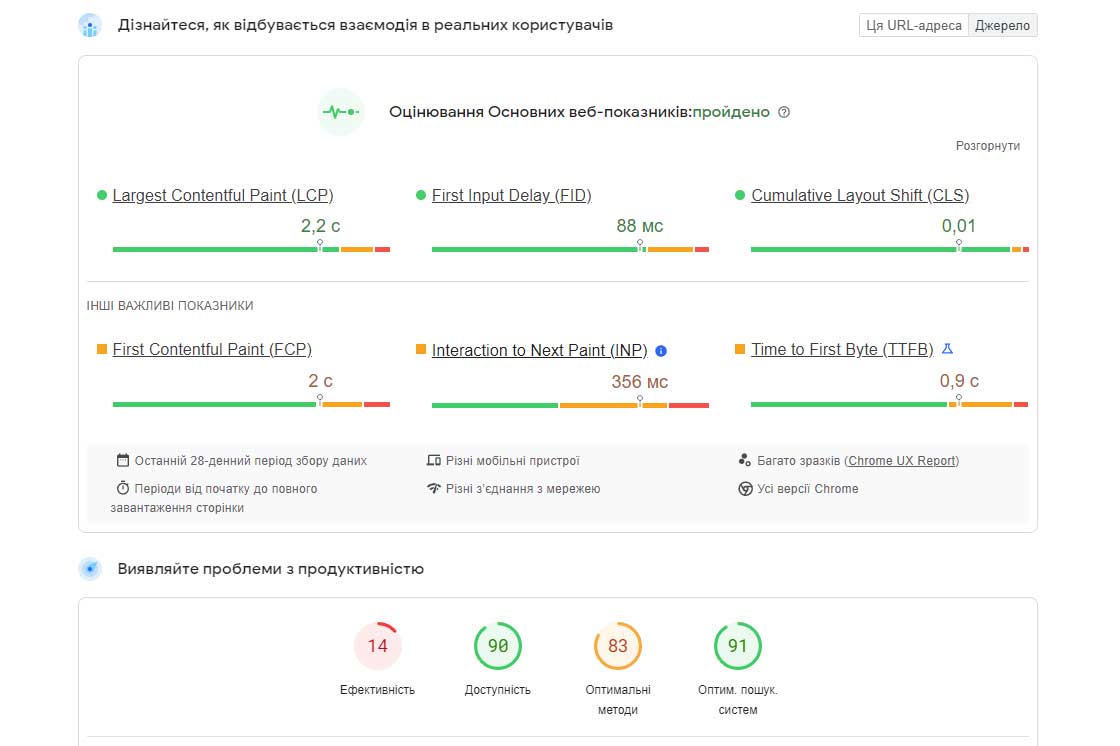
В результатах анализа PageSpeed есть блок с показателями реальных посещений сайта. Этот блок могут видеть не все, поскольку он отображает информацию на основании определенного минимального количества посещений, совершенных за 28 дней. Количество этих посещений не раскрывается, но если у сайта их меньше, то информация не будет отображена.
Этот блок не имеет отношения к PageSpeed. Эта информация собирается с помощью инструмента Chrome UX Report и просто транслируется в отчете PageSpeed.
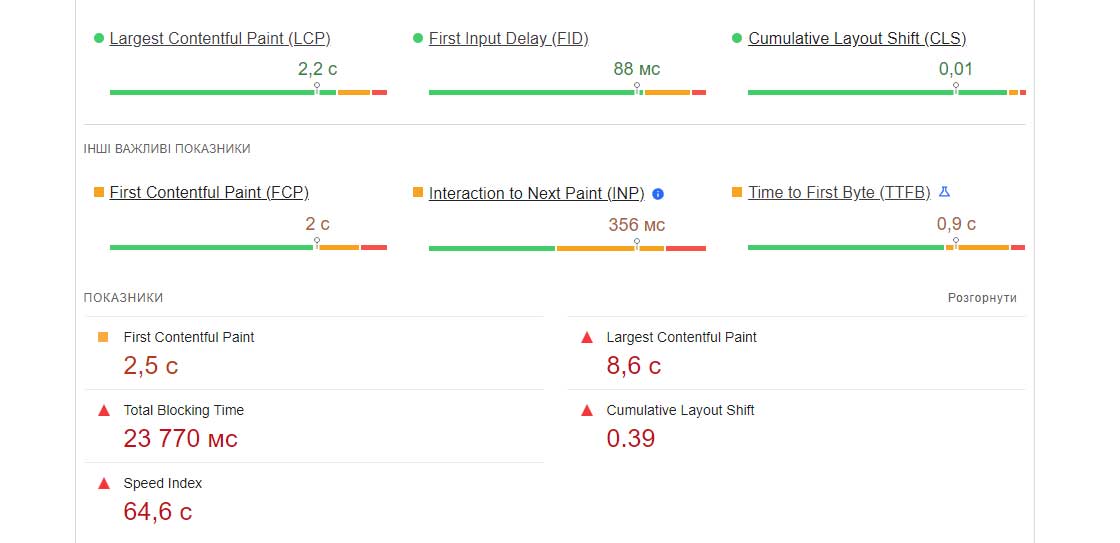
Реальная ситуация никак не влияет на оценку PageSpeed. На скриншоте ниже мы видим, что у сайта неплохие реальные показатели скорости и при этом оценка эффективности всего 14 баллов.

Это подтверждается и нашим опытом. Поскольку мы специализируемся на ускорении, мы проводим очень много тестов. И видим, что быстрый сайт может иметь плохую оценку PageSpeed, а медленный сайт - хорошую.
Влияет ли оценка PageSpeed на позиции сайта?
Точный ответ на этот вопрос знает только ограниченный круг людей, знакомых с поисковым алгоритмом Google.
Мы можем только строить теории и пытаться подтвердить их исследованиями.
Я мог бы описать много логичных теорий в пользу того, что оценка ни на что не влияет, но не стану. В первую очередь потому, что не смотря на их логичность, это не доказательства.
Я решил подойти к этому вопросу от обратного.
Откуда появились теории о том, что оценка PageSpeed влияет на скорость?
PageSpeed такого не заявляет. Google в целом тоже такого не заявляет. Они говорят, что скорость является фактором ранжирования, но оценка PageSpeed это далеко не скорость. Теории о влиянии оценки на позиции исходят от интернет-маркетологов.
Мы решили проверить, насколько они сами верят в это. И для этого мы проведем замер оценки сайтов, находящихся в ТОП-20 по запросу “Продвижение сайта”. Мы не указываем названия компаний, при желании вы сможете повторить тест самостоятельно.
| TOP | mobyle | desktop |
| 1 | 39 | 84 |
| 2 | 38 | 60 |
| 3 | 52 | 94 |
| 4 | 61 | 93 |
| 5 | 14 | 46 |
| 6 | 67 | 85 |
| 7 | 73 | 93 |
| 8 | 44 | 84 |
| 9 | 38 | 56 |
| 10 | 49 | 98 |
| 11 | 90 | 99 |
| 12 | 44 | 69 |
| 13 | 66 | 96 |
| 14 | 34 | 90 |
| 15 | 52 | 94 |
| 16 | 86 | 93 |
| 17 | 59 | 90 |
| 18 | 37 | 88 |
| 19 | 65 | 93 |
| 20 | 24 | 91 |
Как видим, 11 из 20 сайтов находятся в зеленой зоне на десктопных устройствах. И только один сайт еле дотянул до зеленой зоны на мобильных устройствах.
Давайте попробуем посмотреть на оценки страниц ресурсов самого Google.
Одна из страниц документации Google
https://developers.google.com/search/docs/specialty/international/localized-versions
оценки 41 / 74
Страница документации самого PageSpeed
https://developers.google.com/speed/docs/insights/release_notes
оценки 37 / 91
Дальнейшие выводы каждый может сделать для себя сам.
Рекомендации PageSpeed
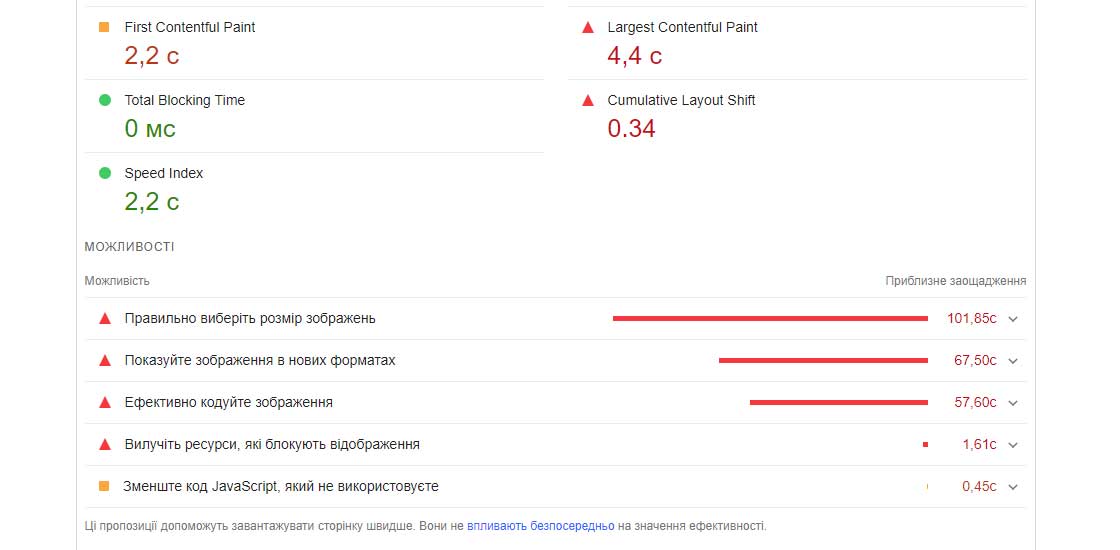
Мы уже определились с тем, что выполнение рекомендаций не дает прямого влияния на оценку PageSpeed. Стоит также отметить, что прогноз ускорения сайта при выполнении рекомендаций, также абсурдный. На скриншоте ниже мы видим, что крупный контент страницы был загружен за 4.4 секунды. Но при этом, суммарная экономия от выполнения рекомендаций составляет почти 4 минуты.

Рекомендации PageSpeed не лишены логики, если их рассматривать по отдельности с математической точки зрения. Но в комплексе, в контексте ускорения сайта многие из них выглядят очень абсурдно.
Рассмотрим детально несколько наиболее распространенных рекомендаций.
Использование кэша браузера
Существует много разных типов кеша. По сути, все они связаны с хранением чего либо в памяти (кэше). Кэш браузера используется для хранения статических файлов сайта, таких как изображения, файлы стилей css, скриптов JavaScript. Эти файлы скачиваются на ваш компьютер при первом посещении сайта и при последующих посещениях страниц сайта, эти файлы не скачиваются заново, а беруться и памяти вашего компьютера (из кэша).
Сам факт использования кеша браузера, может значительно сокращать время загрузки страниц, за исключением первого посещения, и первого посещения после очистки кэша.
Однако, даже если вы используете кэширование на стороне браузера, вы все равно можете получить замечание PageSpeed, связанное с этим.
Дело в том, что PageSpeed смотрит не только на факт использования кэша, но и на настройки срока хранения файлов в кэше. Замечания вы не получите, если срок хранения кеша будет год и более. Разумеется, срок хранения никак не влияет на скорость загрузки сайта. В более ранних версиях, PageSpeed требовал хранение кеша не менее месяца, что более адекватно.
Использование Gzip-сжатия
Gzip - это технология сжатия (архивирования) текстовых файлов перед отправкой с сервера браузеру и распаковка файлов на стороне браузера.
Файлы html, js, css, xml являются текстовыми и составляют основу сайта. Gzip сжимает такие файлы примерно в 10 раз. Это делается для того, чтобы минимизировать объем передаваемых файлов.
Gzip-сжатие является стандартной практикой в разработке сайтов. На самом деле трудно найти сайт, который бы не использовал это сжатие. Мы решили написать о нем только для того, чтобы рассматривать следующую рекомендацию PageSpeed в контексте работы сжатия.
Сокращение файлов css и js
PageSpeed нам рекомендует загружать только критически важный код, а загрузку не важного, отложить. Делается это с целью минимизации трафика и ускорения рендеринга страницы.
К этой рекомендации можно относиться по разному, в зависимости от того, как сделан сайт.
Если сайт пишут профессионально, а не собирают из готовых частей, то на таком сайте обычно используется от 2 до 5 файлов каждого типа на простых сайтах и сайтах средней сложности. На сложных сайтах бывает до 10 файлов каждого типа.
Как правило, лишнего кода там практически нет. Всегда в файлах будет некоторое количество кода, который не используется на странице, но его количество столь невелико, что разделение не даст никакого ощутимого эффекта.
Другое дело, если сайт собирается из готовых шаблонов и плагинов, в которых подключаются файлы больших библиотек ради пары строк кода в них. На таких сайтах часто можно видеть 30-50 файлов каждого типа. В таких условиях, эта рекомендация будет иметь теоретический смысл.
Но давайте попробуем посмотреть на эту рекомендацию в контексте общей оптимизации и использования также и других рекомендаций.
Мы помним про Gzip сжатие. По сути, он делает сокращение файлов на лету. Что делает бессмысленной рекомендацию сокращения файлов для ускорения загрузки. Конечно, математическая разница будет, но реального эффекта она не даст.
Возьмем для примера одну из наиболее распространенных библиотек Bootstrap. В обычном состоянии файл библиотеки занимает 281 kB, а минимизированный вариант этого файла занимает 233 kB. Разница файлов составляет 48 kB.
После сжатия этих файлов с помощью Gzip, размер обычного файла составляет 33,5 kB, а минимизированного - 30,9 kB. Разница составила 2,6 kB. При сильно пониженной скорости сети, с которой проводит эмуляцию загрузки PageSpeed, по времени разница составит 0,012 секунды.
Также давайте не забывать, что мы используем кеширование на стороне браузера. А значит эти файлы скачаются только при первом посещении страницы, а далее будут использоваться уже из кеша.
То есть, с точки зрения времени загрузки файлов, эта рекомендация не имеет смысла.
С точки зрения скорости рендеринга, смысл в рекомендации есть, при условии того, что сайт собирали из большого количества плагинов и библиотек. Но в этом случае рекомендация должна быть не об отложенной загрузке, а о том, чтобы в принципе не использовать ничего лишнего.
Показывайте изображения в новых форматах
На момент написания этой статьи, PageSpeed Insights рекомендует использовать форматы WebP и AVIF. Это стоит уточнить, поскольку список рекомендуемых форматов периодически меняется, неизменным остается только формат WebP, разработанный в Google. Почти все эти форматы объединяет то, что они не кроссбраузерны. Всеми браузерами поддерживается только WebP. Хотя, PageSpeed начал рекомендовать его использовать за долго до того, как он получил широкую поддержку.
Помимо поддержки браузерами, необходимо, чтобы формат поддерживался вашей CMS. Новые версии большинства CMS уже поддерживают WebP, Но в более ранних версиях поддержки нет.

Насколько может быть полезным использование формата WebP?
Мы не знакомы с технологией кодирования этого формата, но исходим из того, что оно действительно более эффективно, чем в классических форматах. Однако, в реальности, не это является решающим фактором.
При сохранении изображения в любом формате, изображение сохраняется с учетом определенного параметра качества. Т.е. одно и тоже изображение с одинаковыми параметрами ширины и высоты, может быть сохранено с разными параметрами качества и оно будет занимать разное место на диске.
У многих программ просмотра и редактирования изображений, нет управления качеством, но какие-то настройки качества все равно зашиты в саму программу. У профессиональных программ всегда есть управление качеством и при обработке изображений для сайта следует подбирать настройки таким образом, чтобы изображение занимало как можно меньше места и при этом не теряло в качестве визуально.
Другими словами, даже если согласно алгоритму сжатия, WebP должен занимать меньше места, чем другие форматы, то это должно работать при одинаковых настройках качества. Вполне нормально и ожидаемо, что файл WebP, сохраненный на 100% качества, будет занимать больше места чем jpg, сохраненный на 80% качества.
На данный момент, не многие профессиональные инструменты имеют поддержку формата WebP. Если у Вас нет такой программы, то вам остаются конвертеры изображений, в которых нет управления качеством.
Мы протестировали множество онлайн конвертеров. В 70% случаев, полученный файл WebP, занимал больше места, чем исходный jpg. В 10% случаев, размер был меньше, но при этом изображение получалось слишком размытым. И еще в 20% случаев, изображение WebP занимало меньше места и при этом визуально оставалось приемлемым.
Разница зависит не только от конкретного конвертера. В рамках работы одного конвертера мы получали разный результат при тестировании разных изображений и при тестировании одного изображения но в разных размерах.
Подводя итог, можем сказать, что сам факт использования формата WebP не гарантирует того, что ваши файлы будут занимать меньше места. Не стоит менять формат, если в вашем распоряжении нет хорошего инструмента по работе с WebP.
Но изображения для сайта определенно нужно готовить. Не так важно в каком формате, но у вас не должно быть неоправданно больших изображений на сайте.
Для изображений не заданы явным образом значения ширины и высоты
Смысл этой рекомендации заключается в недопущении смещения макета страницы при рендеринге. Браузер умеет определять размеры и соотношение сторон изображения, но он делает это, когда изображение полностью загружено. А макет может формироваться еще до того, как изображение полностью загружено и обработано и указанные размеры, помогают правильно построить макет до загрузки изображения.
Согласно этой рекомендации, размеры необходимо указывать с помощью атрибутов width и height для тега изображения.
<img src="picture.jpg" width="640" height="360" alt="Тестове изображение" />
Наверное, каждый сталкивался с раздражающим смещением страницы, когда в момент нажатия на какую-то кнопку, макет смещается и нажатие происходит на какой-то рекламный баннер, которого не было секунду назад.

Вот только эта ситуация не связана с описываемой рекомендацией. В подавляющем большинстве случаев, такой эффект наблюдается на сайтах, на которых имеются интеграции рекламы из сторонних сервисов, которые загружаются после загрузки страницы, т.е. при формировании страницы в принципе не существует целого блока и его контента. Конечно, этот эффект можно нейтрализовать, но не указанием размеров изображений, которых даже нет на нашем сайте.
Также, иногда мы можем наблюдать такой эффект на медленных сайтах, у которых не оптимизированные изображения. Т.е. видимое смещение это симптом медленной работы сайта. Устранив смещение, мы никак не ускоряем работу сайта, а только убираем визуальный дискомфорт.
Основная проблема в том, что атрибуты тега изображения, с помощью которых указывается ширина и высота, уже много лет считаются нежелательными. Причиной тому является начало эры сайтов с адаптивным дизайном и факт того, что на разных разрешениях экрана изображение показывается в разных размерах. С тех пор, параметры размеров для изображений указываются в css и чаще в процентах, а не в абсолютных единицах.
Если мы начнем указывать размеры в атрибутах, то для того, чтобы сайт оставался адаптивным, нам придется через css нейтрализовать параметры размеров заданных в атрибутах.
Возникает логичный вопрос, а в чем тогда смысл?
А смысл в том, что в css есть свойство aspect-ratio, которое существует для задания объекту соотношения сторон. Когда у изображения заполнены атрибуты ширины и высоты, то эти параметры автоматически подставляются в свойство aspect-ratio как параметры соотношения сторон. Мы видим из документации, что именно соотношение сторон и необходимо для нейтрализации смещения макета. И мы можем сами задавать в css соотношение сторон, а не формировать его автоматически из атрибутов.
Если мы указывает размеры в атрибутах, то мы не можем их менять в зависимости от разрешения экрана. А значит соотношение сторон будет указано одинаковым для всех типов устройств, хотя часто возникает необходимость отобразить на мобильных устройствах другое изображение с другим соотношением сторон. Но если мы сами будем задавать соотношение сторон в css, то сможем менять правила для разных устройств.
Так почему же нам рекомендуют указывать атрибуты, а не соотношение сторон?
Возможно, ответ на этот вопрос найдут философы будущего. Мы опишем наши наблюдения того, как PageSpeed Insights отслеживает смещение макета.
На самом деле, он не отслеживает смещение макета.
Если вы укажете соотношение сторон в css и не укажите размеры в атрибутах, то вам все равно покажут это замечание.
Если вы в атрибутах укажете ложные размеры, задающие неверное соотношение сторон, то замечание пропадет.
Т.е. фактически, PageSpeed отслеживает заполнены ли у вас атрибуты размеров, а не существует ли смещение макета.
Вывод
PageSpeed Insights - абсолютно бесполезный инструмент. Он не производит замера скорости. Его метрики ложны, он не дает никакой информации, на которую можно опираться и которую можно использовать. Оценка PageSpeed не зависит от скорости сайта и ни на что не влияет.
Тем не менее, популярность инструмента растет. В основном благодаря “специалистам”, которые не понимают как работают сайты и что влияет на скорость.
В PageSpeed появляются новые разделы посвященные удобству страниц сайта для людей с плохим зрением и оценки оптимизации страниц. К этим метрикам мы пока замечаний не имеем и в целом, считаем их полезными, хотя наблюдений по ним у нас пока не очень много.
Все описанное в этой статье можно также отнести к любому другому аналогичному сервису оценки скорости сайта, например GTmetrix и PingDom Tools.
Если вы хотите знать как действительно работает сайт в контексте вопроса скорости, то читайте нашу статью "Скорость сайта. От чего зависит скорость загрузки сайта и как не допускать замедления"