PageSpeed Insights - один із найпопулярніших сервісів аналізу сайту. Відколи швидкість сайту стала одним із факторів ранжирування Google, інтернет-маркетологи та власники сайту прагнуть оцінити швидкість свого сайту та покращити її для підвищення позицій. PageSpeed - один із основних інструментів, яким для цього користуються.
У цій статті ми постараємося розібратися в тому, чи правильно PageSpeed заміряє швидкість, чи корисні рекомендації він дає і чи оцінка PageSpeed впливає на позиції сайту.
Варто відразу відзначити, що PageSpeed змінюється та розвивається. Раніше ми вже писали статтю про нього на нашому сайті, але тоді PageSpeed працював на абсолютно іншому ядрі і стаття повністю втратила свою актуальність. Цю статтю опубліковано у серпні 2023 року. Якщо ви читаєте її на кілька років пізніше, деякі аспекти цієї статті можуть бути вже не актуальні.
Як працює PageSpeed Insights?
PageSpeed працює на базі системи Lighthouse.
Можливо, для когось ця інформація буде шокуючою, але PageSpeed Insights не вимірює швидкість завантаження вашого сайту. Він і не заявляє, що робить це.
При аналізі PageSpeed завантажує файли вашого сайту, а потім запускає процес імітації завантаження сайту за допомогою емулятора пристроїв і з сильно зниженою швидкістю інтернет-з'єднання (1 638,4 кб/с для мобільних пристроїв; 10 242 кб/с для десктопних пристроїв).
Чому це погано?
- Абсурдно знижена швидкість дає неправильне сприйняття результату. Вони могли б додати опціонально можливість тесту зі зниженою швидкістю мережі. Але вони вважають за краще цього не робити. Більше того, відносно нещодавно з'явилися коментарі дрібним шрифтом про емуляцію та швидкість. Раніше цю інформацію не показували взагалі.
- Існує цілий пласт оптимізації швидкості на стороні сервера. Фактично така емуляція ігнорує реальний сервер і ми не знаємо, як і з якими параметрами PageSpeed відтворює сервер.
- Фактично, така емуляція мало стосується реальності і не може дати інформацію, яку можна було б застосувати поза контекстом PageSpeed.
Єдиний параметр, який PageSpeed дійсно вимірює - це час відповіді сервера. Але оскільки він вважає поганим показник 600 мілісекунд і вище, він не покаже час відповіді сервера, якщо ваш показник кращий.
Незважаючи на те, що PageSpeed дає нам деяку інформацію про емуляцію, цього абсолютно недостатньо для оцінки адекватності результатів. Наприклад, не відомо, яку версію протоколу http використовує PageSpeed при емуляції. А це може мати велике значення, адже в першій версії протоколу браузер міг одночасно завантажувати з одного домену не більше двох файлів. І якщо у сайту була велика кількість навіть маленьких файлів, черга завантаження могла створювати суттєве уповільнення. І якщо PageSpeed під час тесту використовує протокол першої версії, а сайт фактично використовує другу версію, то такий замір у принципі не має жодного відношення до реальності.
Що впливає на оцінку PageSpeed?

Оцінка PageSpeed формується як середньозважена оцінка метрик, що відстежуються. Метрики не рівнозначні і мають різний вплив на загальну оцінку.
Перше відображення вмісту (FCP). Вплив – 10%
Метрика FCP вимірює час з моменту початку завантаження сторінки до моменту, коли будь-яка частина вмісту сторінки з'явиться на екрані.
Індекс швидкості. Вплив – 10%
Індекс швидкості вимірює, наскільки швидко контент відображається візуально під час завантаження сторінки.
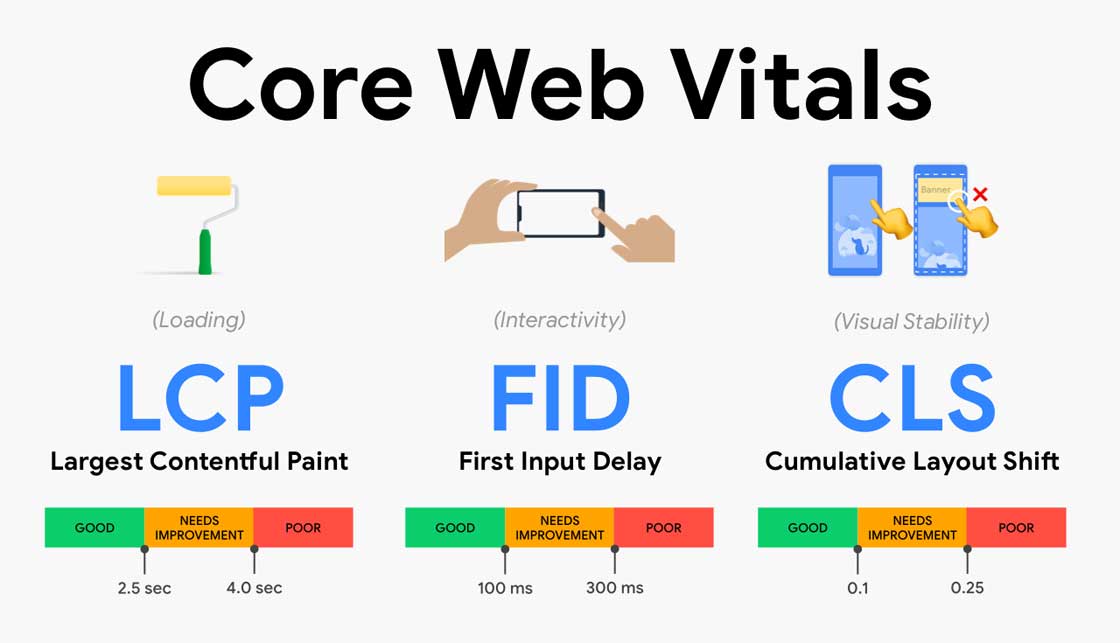
Швидкість завантаження основного вмісту (LCP). Вплив – 25%
LCP вимірює час від початку завантаження сторінки до того моменту, коли на екрані відображається найбільший текстовий блок або елемент зображення.
Загальний час блокування (TBT). Вплив – 30%
TBT — це загальний час, протягом якого сторінка не може відповідати на введення користувача, такий як клацання миші, торкання екрана або натискання на клавіатуру.
Сукупне зміщення макета (CLS). Вплив – 25%
CLS — це показник тимчасового вікна з максимальними оцінками зміщення макету для кожного несподіваного зміщення макету, які відбуваються протягом усього часу життя сторінки.
Підкреслю, що оцінка PageSpeed формується за даними, отриманими в результаті емуляції, а не за реальними показниками. А вони часто сильно розходяться.

Чи впливає на оцінку виконання рекомендацій PageSpeed?
Ось, що пише про це сам PageSpeed у своїй документації:
Загалом лише метрики впливають на оцінку продуктивності в Lighthouse, а не результати з розділів Opportunities (Оптимізація) або Diagnostics (Діагностика). Однак робота з цими розділами, ймовірно, покращить значення метрик, тому є непрямий зв'язок.
Докладніше про рекомендації описано нижче.
Чи впливає на оцінку реальна швидкість сайту?
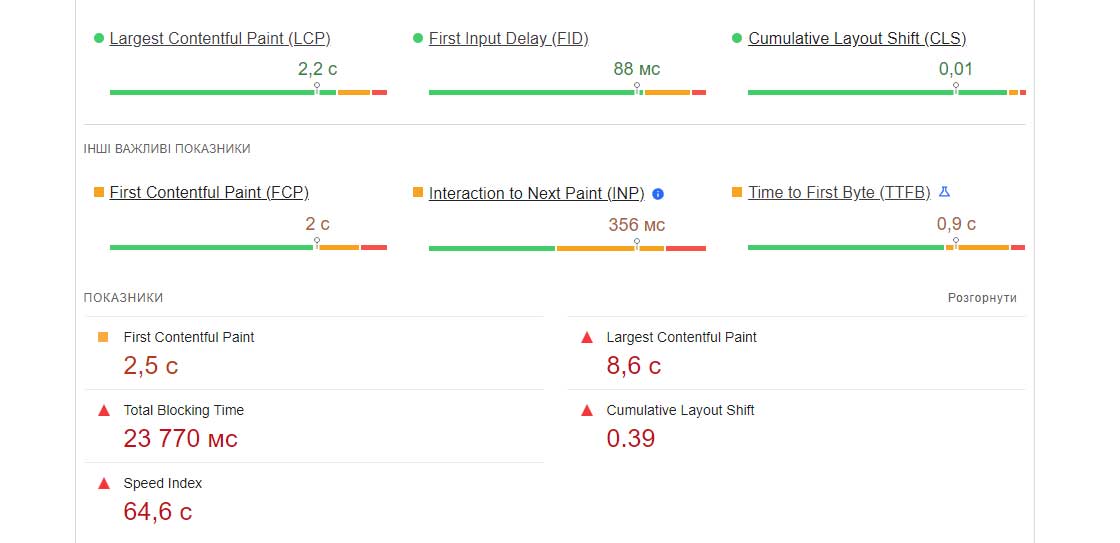
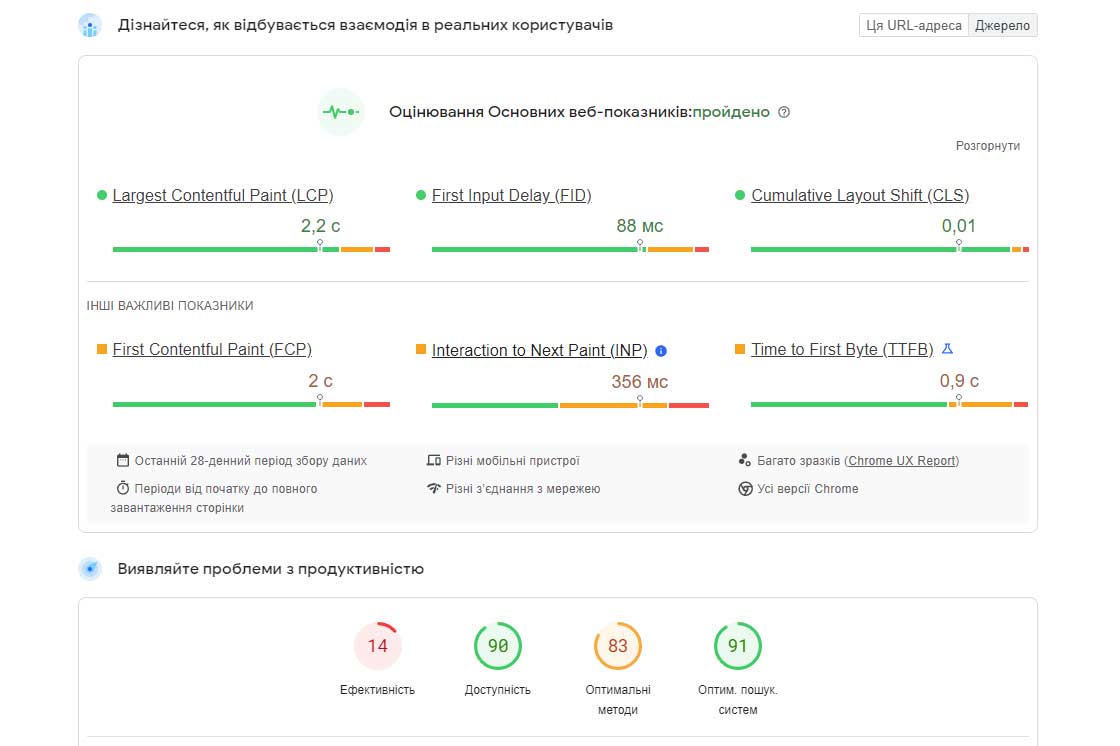
У результатах аналізу PageSpeed є блок із показниками реальних відвідувань сайту. Цей блок можуть бачити не всі, оскільки він відображає інформацію на підставі певної мінімальної кількості відвідувань за 28 днів. Кількість цих відвідувань не розкривається, але якщо у сайту їх менше, інформація не буде відображена.
Цей блок не має відношення до PageSpeed. Ця інформація збирається за допомогою Chrome UX Report і просто транслюється у звіті PageSpeed.
Реальна ситуація не впливає на оцінку PageSpeed. На скріншоті нижче ми бачимо, що сайт має непогані реальні показники швидкості і при цьому оцінка ефективності всього 14 балів.

Це підтверджується і нашим досвідом. Оскільки ми спеціалізуємося на прискоренні, ми проводимо багато тестів. І бачимо, що швидкий сайт може мати погану оцінку PageSpeed, а повільний сайт – хорошу.
Чи впливає оцінка PageSpeed на позиції сайту?
Точну відповідь на це питання знає лише обмежене коло людей, знайомих з пошуковим алгоритмом Google.
Ми можемо лише будувати теорії та намагатися підтвердити їх дослідженнями.
Я міг би описати багато логічних теорій на користь того, що оцінка ні на що не впливає, але не стану. Насамперед тому, що незважаючи на їхню логічність, це не докази.
Я вирішив підійти до цього питання від протилежного.
Звідки з'явилися теорії про те, що оцінка PageSpeed впливає на швидкість?
PageSpeed такого не заявляє. Google загалом також такого не заявляє. Вони кажуть, що швидкість є фактором ранжування, але оцінка PageSpeed це далеко не швидкість. Теорії щодо впливу оцінки на позиції походять від інтернет-маркетологів.
Ми вирішили перевірити, наскільки вони самі вірять у це. І для цього ми проведемо замір оцінки сайтів, що знаходяться у ТОП-20 на запит “Просування сайту”. Ми не вказуємо назви компаній, за бажання ви зможете повторити тест самостійно.
| TOP | mobyle | desktop |
| 1 | 39 | 84 |
| 2 | 38 | 60 |
| 3 | 52 | 94 |
| 4 | 61 | 93 |
| 5 | 14 | 46 |
| 6 | 67 | 85 |
| 7 | 73 | 93 |
| 8 | 44 | 84 |
| 9 | 38 | 56 |
| 10 | 49 | 98 |
| 11 | 90 | 99 |
| 12 | 44 | 69 |
| 13 | 66 | 96 |
| 14 | 34 | 90 |
| 15 | 52 | 94 |
| 16 | 86 | 93 |
| 17 | 59 | 90 |
| 18 | 37 | 88 |
| 19 | 65 | 93 |
| 20 | 24 | 91 |
Як бачимо, 11 із 20 сайтів знаходяться у зеленій зоні на десктопних пристроях. І лише один сайт ледве дотяг до зеленої зони на мобільних пристроях.
Давайте спробуємо подивитися на оцінки сторінок ресурсів Google.
Одна зі сторінок документації Google
https://developers.google.com/search/docs/specialty/international/localized-versions
оцінки 41 / 74
Сторінка документації самого PageSpeed
https://developers.google.com/speed/docs/insights/release_notes
оцінки 37 / 91
Наступні висновки кожен може зробити для себе сам.
Рекомендації PageSpeed
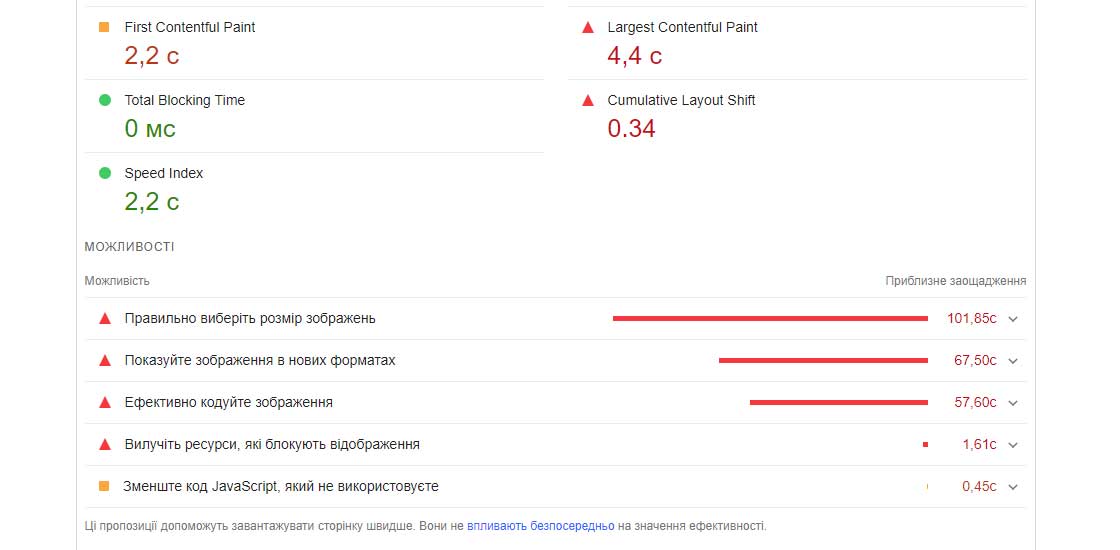
Ми вже визначилися, що виконання рекомендацій не дає прямого впливу на оцінку PageSpeed. Варто також відзначити, що прогноз прискорення сайту при виконанні рекомендацій також абсурдний. На скріншоті нижче бачимо, що великий контент сторінки був завантажений за 4.4 секунди. Але при цьому сумарна економія від виконання рекомендацій становить майже 4 хвилини.

Рекомендації PageSpeed не позбавлені логіки, якщо їх розглядати окремо з математичної точки зору. Але в комплексі, в контексті прискорення сайту багато хто з них виглядає дуже абсурдно.
Розглянемо детально кілька найпоширеніших рекомендацій.
Використання кешу браузера
Існує багато різних типів кешу. По суті, всі вони пов'язані зі зберіганням чогось у пам'яті (кеші). Кеш браузера використовується для зберігання статичних файлів сайту, таких як зображення, файли стилів CSS, скриптів JavaScript. Ці файли завантажуються на ваш комп'ютер при першому відвідуванні сайту та при наступних відвідуваннях сторінок сайту, ці файли не завантажуються заново, а беруться і пам'яті вашого комп'ютера (з кешу).
Сам факт використання кеша браузера може значно скорочувати час завантаження сторінок, за винятком першого відвідування, і першого відвідування після очищення кеша.
Проте, навіть якщо ви використовуєте кешування на стороні браузера, ви все одно можете отримати зауваження PageSpeed, пов'язане з цим.
Справа у тому, що PageSpeed дивиться не тільки на факт використання кешу, а й на налаштування терміну зберігання файлів у кеші. Зауваження ви не отримаєте, якщо термін зберігання кешу буде рік та більше. Певна річ, термін зберігання не впливає на швидкість завантаження сайту. У попередніх версіях, PageSpeed вимагав зберігання кешу не менше місяця, що більш адекватно.
Використання Gzip-стиснення
Gzip - це технологія стиснення (архівування) текстових файлів перед відправкою з сервера браузеру та розпакування файлів на стороні браузера.
Файли html, js, css, xml є текстовими та становлять основу сайту. Gzip стискає такі файли приблизно у 10 разів. Це робиться для того, щоб мінімізувати обсяг файлів, що передаються.
Gzip-стиснення є стандартною практикою у розробці сайтів. Насправді важко знайти сайт, який би не використав це стиснення. Ми вирішили написати про нього лише для того, щоб розглядати наступну рекомендацію PageSpeed у контексті роботи стиснення.
Скорочення файлів css та js
PageSpeed нам рекомендує завантажувати тільки критично важливий код, а завантаження не важливого відкласти. Робиться це з метою мінімізації трафіку та прискорення рендерингу сторінки.
До цієї рекомендації можна ставитися по-різному, залежно від того, як зроблено сайт.
Якщо сайт пишуть професійно, а не збирають із готових частин, то на такому сайті зазвичай використовується від 2 до 5 файлів кожного типу на простих сайтах та сайтах середньої складності. На складних сайтах буває до 10 файлів кожного типу.
Як правило, зайвого коду там практично немає. Завжди у файлах буде деяка кількість коду, який не використовується на сторінці, але його кількість така невелика, що розділення не дасть ніякого позитивного ефекту.
Інша справа, якщо сайт збирається з готових шаблонів та плагінів, в яких підключаються файли великих бібліотек заради пари рядків коду в них. На таких сайтах часто можна побачити 30-50 файлів кожного типу. За таких умов ця рекомендація матиме теоретичний сенс.
Але давайте спробуємо подивитися на цю рекомендацію в контексті загальної оптимізації та використання також інших рекомендацій.
Ми пам'ятаємо про стиснення Gzip. По суті він робить скорочення файлів на льоту. Що приводить до втрати сенсу рекомендації скорочення файлів для прискорення завантаження. Звичайно, математична різниця буде, але реального ефекту вона не дасть.
Візьмемо для прикладу одну з найпоширеніших бібліотек Bootstrap. У звичайному стані файл бібліотеки займає 281 KB, а мінімізований варіант цього файлу займає 233 KB. Різниця файлів складає 48 kB.
Після стиснення цих файлів за допомогою Gzip розмір звичайного файлу становить 33,5 kB, а мінімізованого - 30,9 kB. Різниця становила 2,6 kB. При сильно зниженій швидкості мережі, з якою проводить емуляцію завантаження PageSpeed, за часом завантаження різниця становитиме 0,012 секунди.
Так само давайте не забувати, що ми використовуємо кешування на стороні браузера. А отже, ці файли завантажуються тільки при першому відвідуванні сторінки, а далі будуть використовуватися вже з кешу.
Тобто з точки зору часу завантаження файлів ця рекомендація не має сенсу.
З точки зору швидкості рендерингу, сенс у рекомендації є за умови, що сайт збирали з великої кількості плагінів та бібліотек. Але в цьому випадку рекомендація має бути не про відкладене завантаження, а про те, щоб в принципі не використовувати нічого зайвого.
Показуйте зображення у нових форматах
На момент написання цієї статті, PageSpeed Insights рекомендує використовувати формати WebP та AVIF. Це варто уточнити, оскільки список рекомендованих форматів періодично змінюється, незмінним залишається лише формат WebP, розроблений у Google. Майже всі ці формати поєднує те, що вони не кросбраузерні. Всіма браузерами підтримуються лише WebP. Хоча PageSpeed почав рекомендувати його використовувати за довго до того, як цей формат отримав широку підтримку.
Окрім підтримки браузерами, необхідно, щоб формат підтримувався вашою CMS. Нові версії більшості CMS вже підтримують WebP, але в попередніх версіях підтримки немає.

Наскільки може бути корисним використання формату WebP?
Ми не знайомі з технологією кодування цього формату, але виходимо з того, що воно дійсно ефективніше, ніж у класичних форматах. Однак, насправді, не це є вирішальним фактором.
При збереженні зображення в будь-якому форматі зображення зберігається з урахуванням певного параметра якості. Тобто. одне й теж зображення з однаковими параметрами ширини та висоти, може бути збережено з різними параметрами якості і воно займатиме різне місце на диску.
У багатьох програм перегляду та редагування зображень немає управління якістю, але якісь налаштування якості все одно зашиті в саму програму. У професійних програм завжди є управління якістю і при обробці зображень для сайту слід підбирати налаштування таким чином, щоб зображення займало якнайменше місця і при цьому не втрачало візуальної якості.
Іншими словами, навіть якщо згідно з алгоритмом стиснення, WebP повинен займати менше місця, ніж інші формати, це має працювати при однакових налаштуваннях якості. Цілком нормально і очікувано, що файл WebP, збережений на 100% якості, займатиме більше місця, ніж jpg, збережений на 80% якості.
На даний момент, не багато професійних інструментів мають підтримку формату WebP. Якщо у Вас немає такої програми, то залишаються конвертери зображень, у яких немає управління якістю.
Ми протестували безліч онлайн конвертерів. У 70% випадків отриманий файл WebP займав більше місця, ніж вихідний jpg. У 10% випадків розмір був меншим, але при цьому зображення виходило занадто розмитим. І ще у 20% випадків, зображення WebP займало менше місця і при цьому візуально залишалося прийнятним.
Різниця залежить не тільки від конкретного конвертера. В рамках роботи одного конвертера ми отримували різний результат при тестуванні різних зображень і при тестуванні одного зображення, але в різних розмірах.
Підсумовуючи, можемо сказати, що сам факт використання формату WebP не гарантує того, що ваші файли займатимуть менше місця. Не варто змінювати формат, якщо у вашому розпорядженні немає хорошого інструменту для роботи з WebP.
Але зображення для сайту безперечно потрібно готувати. Не так важливо у якому форматі, але у вас не повинно бути невиправдано великих зображень на сайті.
Для зображень явно не встановлено значення ширини та висоти
Зміст цієї рекомендації полягає у недопущенні зміщення макета сторінки при рендерингу. Браузер вміє визначати розміри та співвідношення сторін зображення, але робить це, коли зображення повністю завантажено. А макет може формуватися ще до того, як зображення повністю завантажено та оброблено і вказані розміри, допомагають правильно побудувати макет до завантаження зображення.
Згідно з цією рекомендацією, розміри необхідно вказувати за допомогою атрибутів width і height для тега зображення.
<img src="picture.jpg" width="640" height ="360" alt="Тестове зображення" />
Напевно, кожен стикався з дратівливим зсувом сторінки, коли в момент натискання на якусь кнопку, макет зміщується і натискання відбувається на якийсь рекламний банер, якого не було секунду тому.

Ось тільки ця ситуація не пов'язана з рекомендацією, що описується. У переважній більшості випадків такий ефект спостерігається на сайтах, на яких є інтеграції реклами зі сторонніх сервісів, які завантажуються після завантаження сторінки, тобто. при формуванні сторінки в принципі немає цілого блоку та його контенту. Звичайно, цей ефект можна нейтралізувати, але не шляхом завдання розмірів зображень, яких навіть немає на нашому сайті.
Також іноді ми можемо спостерігати такий ефект на повільних сайтах, у яких не оптимізовані зображення. Тобто. видиме зміщення це симптом повільної роботи сайту. Усунувши зсув, ми ніяк не прискорюємо роботу сайту, а лише прибираємо візуальний дискомфорт.
Основна проблема в тому, що атрибути тега зображення, за допомогою яких вказується ширина та висота, вже багато років вважаються небажаними. Причиною тому є початок ери сайтів з адаптивним дизайном і факт того, що на різних роздільних здатностях екрану зображення показується в різних розмірах. З тих пір параметри розмірів для зображень вказуються в css і частіше у відсотках, а не в абсолютних одиницях.
Якщо ми почнемо вказувати розміри в атрибутах, то для того, щоб сайт при цьому залишався адаптивним, нам доведеться через css нейтралізувати параметри розмірів заданих в атрибутах.
Виникає логічне питання, а в чому тоді сенс?
А сенс у тому, що css має властивість aspect-ratio, яка існує для завдання об'єкту співвідношення сторін. Коли у зображення заповнені атрибути ширини і висоти, ці параметри автоматично підставляються у властивість aspect-ratio як параметри співвідношення сторін. Ми бачимо з документації, що саме співвідношення сторін і необхідне для нейтралізації pcede макета. І ми можемо самі задавати в CSS співвідношення сторін, а не формувати його автоматично з атрибутів.
Якщо ми вказуємо розміри в атрибутах, ми не можемо їх змінювати в залежності від роздільної здатності екрана. Отже співвідношення сторін буде вказано однаковим для всіх типів пристроїв, хоча часто виникає необхідність відобразити на мобільних пристроях інше зображення з іншим співвідношенням сторін. Але якщо ми самі задаватимемо співвідношення сторін у CSS, то зможемо змінювати правила для різних пристроїв.
То чому нам рекомендують вказувати атрибути, а не співвідношення сторін?
Можливо, відповідь на це запитання знайдуть філософи майбутнього. Ми опишемо наші спостереження про те, як PageSpeed Insights відстежує зміщення макета.
Насправді він не відстежує зміщення макета.
Якщо ви вкажете співвідношення сторін у css і не вкажете розміри в атрибутах, то вам однаково покажуть це зауваження.
Якщо ви в атрибутах вкажете помилкові розміри, що задають невірне співвідношення сторін, то зауваження пропаде.
Тобто. фактично, PageSpeed відстежує чи заповнені у вас атрибути розмірів, а не зміщення макета.
Висновок
PageSpeed Insights - абсолютно безкорисний інструмент. Він не робить виміру швидкості. Його метрики неправдиві, він не дає жодної інформації, на яку можна спиратися і яку можна використовувати. Оцінка PageSpeed не залежить від швидкості сайту і ні на що не впливає.
Проте, популярність інструменту зростає. В основному завдяки "фахівцям", які не розуміють, як працюють сайти і що впливає на швидкість.
У PageSpeed з'являються нові розділи, присвячені зручності сторінок сайту для людей з поганим зором та оцінки оптимізації сторінок. До цих метрик ми поки що зауважень не маємо і загалом, вважаємо їх корисними, хоча спостережень щодо них у нас поки що не дуже багато.
Все описане у цій статті можна також віднести до будь-якого іншого аналогічного сервісу оцінки швидкості сайту, наприклад GTmetrix та PingDom Tools.
Якщо ви хочете знати як дійсно працює сайт у контексті питання швидкості, то читайте нашу статтю "Швидкість сайту. Від чого залежить швидкість завантаження сайту і як не допускати уповільнення"