Адміністрування сайту - це не просто керування контентом та технічними деталями. Це мистецтво підтримки сайту в оптимальному та актуальному стані. У цій статті ми поринемо у світ адміністрування веб-ресурсів, розглянемо його основи та тонкощі, необхідні для створення та підтримки успішного сайту в сучасному онлайн-середовищі.
Хто такий адміністратор сайту?
В ідеалі, адміністратор сайту має бути куратором web-проекту та забезпечувати його роботу та розвиток.

Що має знати та вміти адміністратор сайту?
CMS
Адміністратор обов'язково повинен добре розуміти як працює CMS сайту та вміти керувати нею. В ідеалі, якщо адміністратор має досвід роботи з різними CMS і він розуміє їх переваги і недоліки і знає як вибрати найбільш підходящу систему для свого проекту.
Основи HTML та CSS
Сучасні сайти часто вимагають хоча б мінімального оформлення контенту, а іноді й створення умов оформлення контенту для різних типів пристроїв. Адміністратору не обов'язково бути спеціалістом у верстанні сайтів, але без базових навичок сайту можна завдати шкоди.
Основи SEO
В обов'язки адміністратора сайту не входить просування сайту, але він як мінімум повинен знати, як не нашкодити сайту з точки зору SEO. Але в ідеалі він може вміти провести найпростіші оптимізації сайту та контенту.
Базові знання в області серверів
Адміністратор сайту повинен знати, чим відрізняється shared hosting від VPS. Має вміти працювати з локальним сервером. Повинен знати, як створити та відновити резервну копію. А також вміти керувати поштовими обліковими записами, доменом.
Базові навички обробки зображень
Адміністратор сайту повинен вміти підготувати зображення для сайту у правильних розмірах та правильних форматах.
Управління проектом
За умови наявності перелічених вище знань і навичок, досвідчений адміністратор, зможе скласти план розвитку проекту, знати коли і яких підрядників потрібно залучити, як поставити завдання та здійснювати контроль за їх виконанням.

Але, в реальності, люди, які займаються адмініструванням сайтів, не мають усіх цих навичок. Є омана, що адміністрування сайту - це проста та тривіальна робота, яка не вимагає ніякої підготовки. Адміністрування сайту часто доручають секретарям, бухгалтерам, маркетологам, а іноді й власники бізнесу самостійно займаються цим.
Нестача знань та навичок адміністрування може стати причиною провалу просування сайту, втрати сайту або виникнення великої кількості технічних проблем.
Тим, кому доводиться займатися адмініструванням проти власної волі, ми можемо лише поспівчувати. Але якщо вам цікаве це питання і ви хочете стати хорошим фахівцем, ми спробуємо розповісти, чому конкретно потрібно вчитися і в якій послідовності.
Що вивчити адміністратору на старті та як розвиватися?
Під початковим рівнем розумітимемо мінімальний обсяг навичок, який знизить ймовірність нашкодити проекту.
Знання в області серверів
Насамперед потрібно навчитися робити резервні копії сайту та розгортати копію на хостингу або локальному сервері. Також, ви повинні знати, як закрити вашу копію від індексації, якщо вона розміщена на публічному хостингу.
Жоден хороший розробник ніколи не працює безпосередньо з робочим сайтом. Спочатку всі зміни робляться на копії, а потім переносяться на робочий сайт. Це не просто традиція чи ритуал. Це результат великого досвіду ламання сайтів. Сайт легко зламати і важко відремонтувати, якщо ви не досвідчений розробник. Ваша копія - це щось на кшталт чернетки, на якій ви можете безпечно практикуватися. Перш ніж зробити щось на робочому сайті, зробіть на копії та переконайтеся, що нічого не зламалося. Тільки після цього повторюйте дії на робочому сайті.
Далі потрібно освоїти нюанси керування хостинг-акаунтом, доменом та поштовими акаунтами. Прямий обов'язок адміністратора сайту слідкувати за тим, щоб все було сплачено, щоб сайт не перевищував виділених лімітів, а також стежити за безпекою щодо доступу людей до цих ресурсів.
Також варто мати хоча б поверхневе розуміння серверних ресурсів, на що вони впливають і скільки потрібно вашому сайту.

CMS
Дуже важко визначити мінімальний рівень володіння CMS. Це дуже залежить і від самої CMS і від завдань, які стоять перед вами. Ви повинні розуміти, що робите. В ідеалі, для початку, потрібно попросити у розробника чи попередника, дати відео-інструкції з основних завдань з адмінкою.
Не експериментуйте з налаштуваннями на робочому сайті. Вам може здаватися, що ви можете спробувати активувати налаштування і якщо не буде бажаного результату, ви зможете перемкнути налаштування назад. Однак є налаштування CMS, які потребують певних налаштувань на сервері. Якщо сайт з новим налаштуванням CMS не отримає підтримки відповідних параметрів сервера, сайт перестане працювати, включаючи адмінку і повернути налаштування ви вже не зможете.
Ніколи не оновлюйте CMS без тестів на копії. І взагалі оновлення версій не є завданням адміністратора, це завдання розробника. Адміністратору потрібно лише своєчасно ставити розробнику таке завдання.
Разом з вивченням основних сутностей CMS вашого сайту, потрібно освоїти роботу з текстовим редактором.
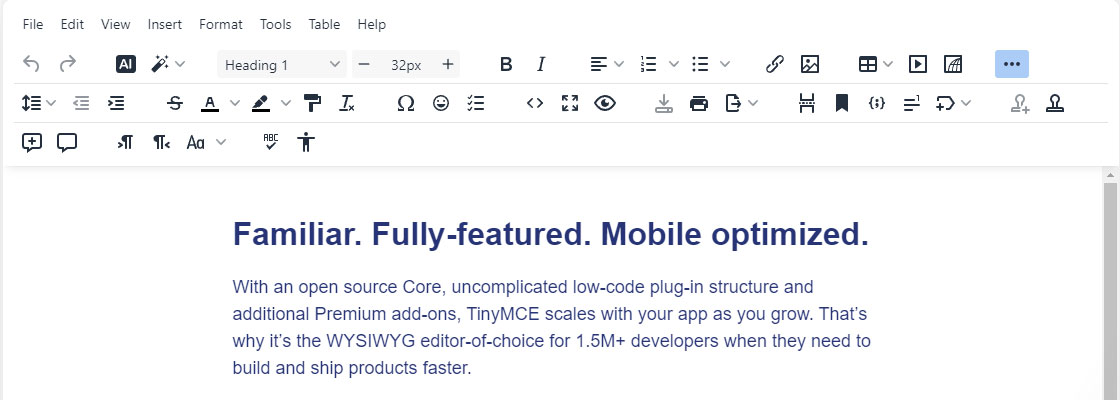
Робота з редактором
Близько 80% роботи адміністратора сайту полягає у роботі з текстовим редактором.
Коли ви працюєте з текстовим редактором в адмінці сайту, то найбільша помилка - це ставитись до цього редактора як до Word.
Коли ви працюєте з Word, в переважній більшості випадків, вам важливо лише те, як документ виглядає і не важливо, як ви цього досягли. Наприклад, для створення нумерованого списку ви можете не користуватися спеціальною функцією, а створити список простим текстом. Так, це дуже не зручно, але результат візуально може не мати жодних відмінностей від результату використання функції списку.
Під час роботи з редактором сайту, потрібно пам'ятати про те, що редактор формує спеціальний код, який відповідає за оформлення. І цей код читає пошуковий робот. За допомогою розмітки, ми не просто вказуємо, як має виглядати контент, ми вказуємо пошуковому роботу тип контенту, розставляємо акценти, і намагаємося дати зрозуміти пошуковій машині, що наш контент якісніший, ніж у конкурентів. Неправильна розмітка контенту може призвести до провалу просування сайту. Також, неправильна розмітка може створити серйозні проблеми при редизайні сайту.

Працюючи з текстом у редакторі, варто утриматися від його оформлення функціями редактора. Редактор пропонує великий набір функцій оформлення, але при цьому правила оформлення він записує прямо у кожного оформленого тега. Такий тип запису є найпріоритетнішим і він отримає пріоритет над загальними правилами оформлення контенту сайту. Таким чином, на різних сторінках сайту у вас може з'явитись текст написаний різними шрифтами, різних розмірів, різного кольору і т.д.
Але найбільші проблеми починаються тоді, коли ви захочете змінити дизайн і упорядкувати контент. Наприклад, ви виділяли важливий текст червоним кольором через редактор, а при зміні дизайну це оформлення вам вже не підходить. Якби оформлення було задано загальними правилами (через атрибут class), то оформлення можна було б замінити однією командою. Але ми маємо пріоритетні правила оформлення на кожній сторінці і якщо таких сторінок тисячі, то це може стати неприємною проблемою і вимагати додаткових витрат для вирішення.
Ви можете безпечно в редакторі вибирати рівень заголовка від h2 до h4 (h1, зазвичай вже використовується в назві статті або товару. h1 на сторінці може використовуватися лише раз), можете використовувати маркований та нумерований список, вставляти зображення та посилання.
Особливо зверну увагу на виділення тексту жирним та курсивом. Редактор це робить за допомогою встановлення тегів strong та em, відповідно. Пошуковий робот звертає на ці теги особливу увагу, особливо на тег strong. Тому важливо не зловживати їх використанням. Не потрібно таким чином виділяти великі масиви тексту. Так ви можете виділити ключові слова, словосполучення або коротке речення. Для виділення великого обсягу тексту варто використати css.
Рекомендую утриматися від написання тексту великими літерами. Пошуковий робот може вирішити, що це абревіатура. За допомогою css можна задати тексту оформлення великими літерами, але при цьому на рівні коду він буде написаний звичайним текстом.
Не допускайте використання порожніх тегів. Найчастіше ця проблема виникає коли адміністратор хоче збільшити відступи між абзацами і кілька разів натискає клавішу Enter. При цьому на рівні коду утворюються порожні теги p. Тег p - це тег абзацу і він передбачає наявність тексту в ньому. Якщо відступи малі, їх варто збільшити глобально через css. Якщо ж ви маєте унікальну ситуацію в контенті і відступ потрібно збільшити тільки тут, то використовуйте перенесення рядка (натисніть enter+shift). Це працює так само, як і в Word. Найчастіше використовується, якщо у списку потрібно написати текст із нового рядка, але не в новому пункті списку.
Однією з найпоширеніших проблем при роботі з редактором є проблема копіювання форматування тексту при копіюванні тексту з Word або інших редакторів. Та ж проблема буде спостерігатися при копіюванні контенту з інших сайтів, але копіювання з інших сайтів взагалі неприпустимо, якщо це не якийсь генератор контенту типу ChatGPT.
Так може виглядати код абзацу тексту, скопійованого з Word.
<p style="margin: 0cm 0cm 11.25pt; text-align: justify; background: white; font-size: 12pt; font-family: 'Times New Roman', serif;"><span style= "font-size: 10.5pt; font-family: Arial, sans-serif; color: black;">Lorem ipsum dolor sit amet , consectetur adipiscing elit. In et ligula vel justo bibendum facilisis. Nam luctus, neque vel fringilla blandit, nulla tellus ornare lectus, tristique dictum est mi a sem. Aliquam elementum ut metus nec dapibus. Nulla sodales massa ut facilisis vulputate. Nunc quis tempor ante. Suspendisse potenti. Suspendisse potenti.<span></p>
Тут є і зайві елементи і багато зайвого оформлення, такого як відступи, вирівнювання тексту, фон, розмір шрифту, тип шрифту, колір шрифту. Причому два з цих параметрів дублюються з різними значеннями.
Так цей текст може виглядати на сайті
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In et ligula vel justo bibendum facilisis. Nam luctus, neque vel fringilla blandit, nulla tellus ornare lectus, tristique dictum est mi a sem. Aliquam elementum ut metus nec dapibus. Nulla sodales massa ut facilisis vulputate. Nunc quis tempor ante. Suspendisse potenti. Suspendisse potenti.
А ось так має виглядати чистий код цього абзацу.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In et ligula vel justo bibendum facilisis. Nam luctus, neque vel fringilla blandit, nulla tellus ornare lectus, tristique dictum est mi a sem. Aliquam elementum ut metus nec dapibus. Nulla sodales massa ut facilisis vulputate. Nunc quis tempor ante. Suspendisse potenti. Suspendisse potenti.</p>
Тобто. ми позбулися зайвого тегу span і всього форматування, щоб на текст поширювалися загальні правила оформлення сайту.
При копіюванні тексту слід очищати його форматування. Але, на жаль, така функція є не в усіх редакторах. І навіть після очищення форматування в коді можуть залишитися зайві теги.
Тому адміністратору дуже важливо знати html і css, щоб він міг прочитати цей код і зрозуміти, що в ньому зайве. Ну і для того, щоб знати, як правильно оформити контент.
HTML та CSS
Багато адміністраторів бояться коду і вважають html і css є чимось занадто складним. Я не буду спрощувати і говорити, що це елементарні мови. Ні, там багато нюансів, і їх можна вивчати нескінченно. Але це якщо ми говоримо про складні застосування, необхідні верстальнику. Адміністратору потрібно набагато менше і необхідний обсяг можна засвоїти за пару днів плідної роботи.
Однак я не рекомендую вивчати ці мови сегментовано. Ви можете знайти на YouTube багато навчальних курсів з хорошим поясненням та демонстрацією. Почніть із того, щоб уважно подивитися хоча б один курс. Ваше завдання зрозуміти можливості цих мов та їх логіку.

Критерієм вашого розуміння буде ваша здатність сформулювати завдання. Коли ви дивитесь на дизайн або уявляєте собі бажаний результат, вам потрібно уявити собі, як це зробити, які теги та властивості застосувати. При цьому вам навіть не потрібно пам'ятати, як вони називаються чи пишуться. Просто сформулюйте завдання звичайною мовою, наприклад: збільшити розмір шрифту, пофарбувати текст у синій колір, додати підкреслення тексту. Якщо ви можете сформулювати завдання, то ви вже зможете знайти в пошуковій системі, як пишеться той чи інший елемент.
Не намагайтеся вивчити всі теги html і властивості css. Ви забуватимете те, що не використовуєте на практиці. Тому ознайомтеся з мовами повністю, але особлива увага лише тому, що потрібно для роботи.
Мінімально для адміністратора потрібний досить обмежений набір тегів html:
- тег абзацу
<p></p> - тег блоку
<div></div> - тег рядкового елемента
<span></span> - тег заголовка
<h1></h1> ... </h6> - теги списків
<ol></ol>,<ul></ul>,<li></li> - тег посилання
<a href=""></a> - тег зображення
<img src=""/> - тег заголовка сторінки
<title></title> - тег опису сторінки
<meta name="description"> - універсальні атрибути
classтаstyle
для підключення css
А для більш просунутого рівня, я доповнив би цей список наступними тегами:
- тег
<picture></picture>
щоб виводити різні зображення на різних дозволах екрану (прискорення завантаження сторінки на мобільних пристроях) - тег інтеграції
<iframe></iframe>
для відображення на сайті контенту інших ресурсів (відео YouTube, карти Google тощо)
Мова css ширша, ніж html, але для базових завдань, обсяг необхідних властивостей також буде скромним:
- розмір шрифту -
font-size - товщина шрифту -
font-weight - колір шрифту -
color - текст великими літерами -
text-transform: uppercase; - підкреслення тексту -
text-decoration: underline; - фон -
background
На другому етапі потрібно освоїти оформлення блоків, а для цього потрібно вивчити такі властивості:
- зовнішній відступ -
margin - внутрішній відступ -
padding - ширина -
width - висота -
height - рамка -
border - округлення кутів блоку -
border-radius
Наведених вище елементів буде достатньо для різнопланового оформлення тексту. Однак, сучасні тенденції дизайну сайтів передбачають і складніші методи оформлення контенту. Іноді контент важливо розмістити в блоках і ці блоки якось розташувати один до одного, і це положення може змінюватися на пристроях з різною роздільною здатністю екрану. Наприклад, такий варіант.
Для того, щоб ви могли робити подібне оформлення, вам потрібно опанувати дві теми: Grid Layout та Flexbox. Це складні та великі теми, але вам вистачить поверхово їх вивчити. Також, щоб задавати різні правила для різних пристроїв, вам знадобиться вивчити media queries.
Якщо ви освоїте все це, то будете серед кращих адміністраторів сайтів, але не зупиняйтеся на досягнутому і намагайтеся вивчати і застосовувати html і css ширше.
Основи SEO
Адміністрування сайту передбачає базову пошукову оптимізацію. Це важлива тема, яку не можна пропустити.
Все, що потрібно знати адміністратору про SEO, викладено в документі Google “Введення в пошукову оптимізацію”.
Як отримати всі ці знання?
Ви можете пройти навчальні курси. Хоча я не зустрічав цільового курсу адміністратора сайту. Тому, можливо, доведеться пройти кілька різних курсів.
Ви можете вивчити все самостійно. У мережі є вся необхідна інформація у великій кількості у вільному доступі та доступному вигляді.
Або ви можете комбінувати ці два варіанти, якщо знайдете ментора, який зможе вас направити, допомогти підібрати матеріали та дати необхідні ключі до розуміння.