Час відповіді сервера - один із найважливіших параметрів сайту і, на жаль, часто ігнорований власниками сайту.
Від часу відповіді сервера залежить швидкість вашого сайту, готовність проекту до масштабування, безпека, витрати на сервери та позиції в пошуковій системі.
У цій статті ми докладно розберемо, що таке час відповіді сервера, поширені причини поганих показників, прогнозування виникнення проблем, а також вплив часу відповіді сервера на безпеку та як уникнути проблем з TTFB.

Що таке час відповіді сервера?
Коли ви у своєму браузері відкриваєте якусь сторінку сайту, браузер відправляє на сервер запит певної сторінки. Сервер обробляє запит, виконує програмний код сторінки, збирає інформацію з бази даних, формує html-документ та відправляє його назад браузеру. Час, за який відбуваються ці процеси, називають часом відповіді сервера або в англомовному варіанті Time To First Bite (TTFB).
Якщо ви добре розумієте як працюють сайти і для вас зрозуміло визначення вище, то ви сміливо можете перейти до наступного розділу ↓. В іншому випадку я пропоную трохи заглибитися в теорію і постаратися детально зрозуміти, як це працює і чому.
Що таке html-документ?
HTML - HyperText Markup Language — мова гіпертекстової розмітки.
HTML-документ - це текстовий файл у форматі html, який містить контент сторінки сайту розмічений (зверстаний) спеціальними тегами html, які визначають типи контенту.
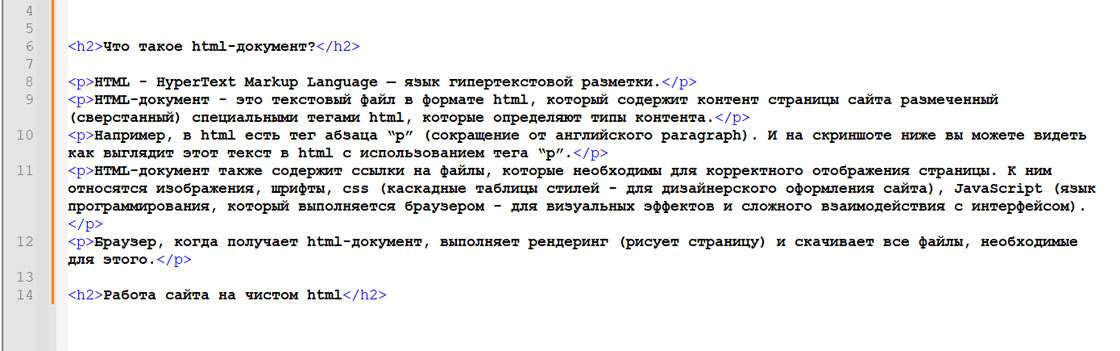
Наприклад, у html є тег абзацу "p" (скорочення від англійського paragraph). І на скріншоті нижче ви можете бачити, як виглядає цей текст у html з використанням тегу “p”.

HTML-документ також містить посилання на файли, які необхідні для коректного відображення сторінки. До них відносяться зображення, шрифти, css (каскадні таблиці стилів – для дизайнерського оформлення сайту), JavaScript (мова програмування, яка виконується браузером – для візуальних ефектів та складної взаємодії з інтерфейсом).
Браузер, коли отримує html-документ, виконує рендеринг (малює сторінку) та завантажує всі файли, необхідні для цього.
Робота сайту на чистому html
Сайт може працювати на чистому HTML. І іноді це може бути виправдано, але такий проект зіткнеться з деякими серйозними складнощами.
Здебільшого це стосується багатосторінкових сайтів. Адже в цьому випадку для кожної сторінки має бути окремий html-файл. Ви можете це уявити на прикладі багатосторінкового документа Word, у якого для кожної сторінки існує окремий файл. На сторінках сайту можуть бути елементи, що повторюються, наприклад шапка і підвал сайту, також і в Word ми можемо використовувати колонтитули. Якщо в колонтитулі вказаний номер телефону і в якийсь момент він зміниться, доведеться його змінювати в кожному файлі окремо. Якщо нам потрібна нумерація сторінок, то у нас також виникнуть проблеми, оскільки різні файли не знають один про одного і не можуть автоматично пронумеруватись і вам доведеться це робити вручну.
Все те саме, тільки у великих масштабах відбувається і з сайтом на html. На багатосторінкових сайтах проблеми з редагуванням шаблонних частин та необхідністю побудувати загальну логіку, можуть виявитися нерозв'язними. Але для односторінкових або малосторінкових сайтів реалізацію на html можна розглядати і зараз. Особливо якщо важлива висока швидкість, адже сайт на чистому html працює максимально швидко і час відповіді сервера може становити 1-2 мілісекунди.
Робота сайту на базі двигуна
Коли сайт працює на базі двигуна, html-файли фізично не лежать на сервері, вони формуються двигуном на запит.
Сутність роботи двигуна в тому, що у нього є шаблони сторінок (дизайн), зверстані на html, є база даних, яка містить контент і є серверний програмний код (наприклад php), який вибирає правильний шаблон для певного типу сторінок, підставляє у нього правильний контент із бази даних та формує html-документ. Час виконання цих процесів і становить час відповіді сервера.
Роботу сайту на базі двигуна ми можемо собі уявити як єдиний багатосторінковий файл Word, в якому є єдиний колонтитул для всіх сторінок і змінивши його в одному місці, зміни відобразяться на всіх сторінках. А також у нас з'являється можливість будовувати загальну логіку, наприклад, нумерація сторінок або ведення єдиного нумерованого списку на багатьох сторінках.
Цей принцип є основою сайтобудування і більшість сайтів працюють саме з використанням того чи іншого двигуна.

Що може спричинити поганий час відповіді сервера?
Давайте уявімо роботу сайту на прикладі роботи бібліотеки і спробуємо зрозуміти, що може впливати на швидкість роботи.
Сама бібліотека – це наша база даних. Роль бібліотекаря грає процесор сервера. А програмний код - це інструкція з пошуку потрібних книг.
Почнемо з самої бібліотеки, тобто з бази даних. Бібліотека може бути структурована за кількома параметрами. Наприклад, за назвою в алфавітному порядку, за ім'ям автора, за датою видання або за датою створення твору, за видавництвом, за типом палітурки тощо.
Наш бібліотекар - процесор має два ключові параметри:
- Частота процесора
Відповідає за швидкість роботи нашого бібліотекаря - Кількість ядер (обчислювальних потоків)
Це кількість наших бібліотекарів, тобто кількість завдань, які можуть паралельно виконуватися.
Бібліотекар у нас не вміє сам думати. Для нього нічого не очевидно і для того, щоб він міг виконувати завдання, йому потрібна чітка послідовна інструкція – програмний код.
Одне з найпростіших завдань для бібліотекаря – показати конкретну книгу. Наприклад, ми можемо попросити дати нам “Гамлета” Шекспіра. Таке завдання буде виконано швидко.
Прикладом складнішого завдання буде прохання дати нам 10 останніх творів Шекспіра. У цьому випадку бібліотекарю потрібно перевірити дати публікації всіх творів, зрозуміти які з них будуть останніми і принести їх. Цей процес можна скоротити, якщо ми спочатку маємо список усіх творів у порядку дати публікації. У базі даних це називають індексами. Якщо є індекси, то бібліотекар точно знає, де лежать потрібні твори і йому залишається тільки принести їх.
Завдання може ускладнитися, якщо ми додамо умов. Наприклад, нам потрібні книги тільки в м'якій палітурці. Це означає, що бібліотекарю потрібно принести не 10 останніх творів, а 10 останніх з тих, що доступні в м'якій палітурці.
А ще деякі книги можуть бути на руках.
Чим більше умов ми додаємо, тим складнішою стає інструкція для бібліотекаря, інструкції починають складатися з низки команд, що виконуються послідовно, і це перетворюється на те, що ми називаємо “повільні запити до бази даних”.
Чи можна уникнути повільних запитів? Ні, повністю уникнути таких запитів на сайтах зі складною логікою не вийде, але можна впливати на те, наскільки повільний запит.
Ви можете спробувати сформулювати складне логічне завдання в одному реченні. Чим більше ви про це думатимете і намагатиметеся, тим краще у вас це вийде. Якщо ви можете сформулювати таке завдання, то його можна виразити у вигляді алгоритму. Але далеко не завжди автори систем приділяють необхідну кількість часу на це. Особливо це стосується коробкових CMS та різних плагінів та модулів до них. Як правило, такі системи безкоштовні чи дешеві, що не мотивує авторів витрачати час на пошук елегантних та ефективних рішень. Не рідко можна зустріти код, який каже бібліотекареві принести 10 останніх книг Шекспіра по одній. І замість того, щоб принести одразу 10, ми чекатимемо на виконання 10 операцій.
Бувають завдання такої складності, що її цілком навіть усвідомити неможливо і в цих випадках логіку ділять на логічні ланцюжки і потім налаштовують взаємодію між ланцюжками. У цьому випадку, на ефективність коду можуть впливати ментальні здібності програміста і кількість логічних ланцюжків, які він може утримувати в голові. Іншими словами, не кожен програміст, в принципі, здатний написати хороший код для складних функцій.
Чим більше в нашій бібліотеці книг, тим більше часу йтиме на пошук необхідних. З цієї причини, у багатьох інтернет-магазинах все працює швидко, поки товарів не надто багато. Але проходячи певний рубіж, повільний код починає проявляти себе дедалі більше. Тому, при виборі двигуна, дуже важливо розуміти, скільки у вашому інтернет-магазині буде товарів.
Припустимо, що ми впоралися із завданням, наш бібліотекар працює швидко і маємо велику колекцію книг. Це призведе до того, що наша бібліотека стане популярнішою і приходитиме більше людей. А що станеться, якщо до нашого бібліотекаря одночасно звернеться десять осіб? Їм доведеться стати в чергу. І остання людина у черзі отримає свої книги через десятикратний проміжок часу від звичайного. Ми можемо найняти більше бібліотекарів (додати обчислювальних потоків). Але в якийсь момент постійні витрати на сервер можуть стати проблемою і все одно доведеться оптимізувати код і базу даних. Хоча процесорні ресурси потрібні і без них ніяк, але компенсувати ними проблеми в коді може бути вкрай нерентабельним.
Ми не випадково вирішили провести аналогію з роботою бібліотеки, оскільки сторінки сайтів, які виводять списки чогось, зазвичай є найскладнішими та найповільнішими сторінками на сайті. Йдеться про список статей у блозі або списку товарів на сторінці категорії товарів або список об'яв на дошці оголошень. Суть мало змінюється від призначення сайту. У нас є великий список об'єктів, є інструменти фільтрації, сортування, пошуку та розбиття на сторінки, і все це працює разом. І це справді дуже схоже на роботу бібліотеки чи архіву.
Давайте підіб'ємо підсумок.
Що впливає на відповідь сервера?
- Якість бази даних
- Якість програмного коду
- Кількість серверних ресурсів
- Кількість товарів або інших аналогічних сутностей
- Відвідуваність сайту

Яким має бути час відповіді сервера?
У будь-якій сфері за швидкість доводиться платити. І швидкість сайтів не є винятком. Тому швидкість має бути такою, яку ви можете собі дозволити. Але якщо говорити про технічно оптимальні параметри, то час відповіді сервера для простих сторінок без складної програмної логіки (стаття, сторінка товару) має становити 10-50 мілісекунд, а для складних сторінок (категорії товарів) - 100-300 мілісекунд.
Варто пам'ятати, що час відповіді сервера - це не стабільна величина. Її можна порівняти зі швидкістю вантажівки. Вчора ваша вантажівка могла їхати дуже швидко, оскільки їхала без вантажу. Сьогодні з вантажем вона вже не може досягти вчорашньої швидкості. А завтра ви можете дати їй такий вантаж, який вона не зможе зрушити з місця. Хоча, вантажівка не стала гіршою, просто змінилися умови.
Також відбувається і з часом відповіді сервера. Якщо ваш сайт розвивається, то він неминуче стикається з проблемами зі швидкістю. І оптимізація швидкості - це процес, який буде постійно супроводжувати сайт, що розвивається.
Можна сказати, що оптимізація TTFB - це нескінченний процес і немає оптимізованих сайтів. На будь-якому сайті завжди є що прискорити. Різниця тільки в тому, що спочатку ви боретеся за сотні мілісекунд, а згодом за кожну мілісекунду. Для високонавантаженого проекту економія 10 мілісекунд - це дуже важливо і швидко окупається, навіть якщо ці 10 мілісекунд коштували кілька тисяч доларів.
Тому для кожного проекту прийнятна величина TTFB визначається індивідуально, враховуючи технічну базу, складність програмного коду, потужність сервера, відвідуваність, бюджет і план розвитку.
Важливо регулярно стежити за часом відповіді сервера та намагатися вирішувати проблеми до того, як вони загострюватимуться. На час відповіді сервера часто не звертають уваги, якщо сайт, в принципі, швидкий. Наприклад, сторінка категорії товару завантажується повністю за 1,5 секунди. Це не поганий результат. Але якщо з 1,5 секунд одна секунда йде на час відповіді сервера, то це досить поганий показник і якщо проект передбачає значне нарощування відвідуваності, то ця проблема може дуже швидко загостритися і стати критичною.
Навіщо прискорювати сайт?
Ви напевно читали про вплив швидкості на конверсії та позиції сайту. Цієї інформації багато в мережі, і ми не повторюватимемося. Ми опишемо фактори, про які дуже рідко говорять.
Економія на серверах
Власники високонавантажених сайтів несуть великі витрат на сервери. Оптимізація часу відповіді сервера пропорційно знижує навантаження на сервер. Таким чином, оптимізація швидкості сайту може призвести до значного скорочення витрат одразу після оптимізації.
Безпека
Сутність DDoS-атак полягає в тому, щоб створити велику хвилю звернень до сервера. Звернення стають у чергу і сайт уповільнюється, доки не перестане відповідати взагалі. Час відповіді сервера має вирішальний вплив на те, чи буде атака успішною. Якщо час відповіді сервера становить 1 секунду, достатньо 10 звернень в секунду, щоб уповільнити відповідь сервера до 10 секунд. Але якщо TTFB становить 50 мс, то знадобиться вже 200 звернень за секунду, щоб уповільнити сайт. Якщо сайт має проблеми зі швидкістю, то навіть активність пошукового робота Google на сайті може зробити ресурс недоступним для відвідувачів.

Як уникнути проблем з TTFB?
Ми вже говорили про те, що будь-який сайт, що розвивається, буде стикатися з уповільненням і необхідністю оптимізації часу відповіді сервера. Але оптимізацію можна робити до того, як проблема виявиться.
Для цього необхідний план розвитку, який дасть приблизну картину зміни параметрів навантаження. Наприклад, заплановано протягом року збільшити кількість товарів до 500 тисяч та відвідуваність до 200 тисяч на добу.
Можна змоделювати такі параметри навантаження та зробити тестування сайту за схожих умов. Це допоможе з'ясувати час відповіді сервера за таких умов, а також покаже “вузькі” місця, з якими потрібно працювати для оптимізації.
У цій статті ми описали найважливіші способи впливу на час відповіді сервера, але це далеко не вичерпний список. Є безліч можливостей тонкого налаштування сервера та системи сайту, які необхідно використовувати.
Оскільки ми багато років спеціалізуємося на прискоренні сайту, крім стандартних інструментів, ми також маємо арсенал інструментів і методик власного виробництва, які дозволяють швидко проводити діагностику та ефективно оптимізувати час відповіді сервера.
Ми будемо раді надати вам більш детальну інформацію про наші послуги та відповісти на всі ваші запитання. Зв'яжіться з нами за вказаними контактними даними, щоб обговорити деталі та розпочати процес оптимізації TTFB для вашого сайту. Ми впевнені, що співпраця з WEB ROOM допоможе вам значно поліпшити час відповіді сервера вашого сайту та забезпечити більш високу ефективність вашого онлайн-ресурсу.