Деякі аспекти цієї статті втратили актуальність, хоча загальна суть залишається актуальною. У нас є більш свіжа стаття на цю тему "Швидкість сайту. Від чого залежить швидкість завантаження сайту та як не допускати уповільнення"
Мене звуть Андрій Даценко. Я – керівник студії WEB ROOM та проекту Web Speed Agency.
Ми підготували цей матеріал разом із моїм партнером Михайлом Графським. Міша – чемпіон світу з програмування мовою PHP за версією Bench Games, автор найшвидшого движка у світі nekTech і першої і поки що єдиної універсальної методики оптимізації часу відповіді сервера.
Як Ви зрозуміли, прискорення сайтів – це один із основних профілів нашої роботи. Тому ми періодично переглядаємо публікації та відео на цю тему, дивимося як працюють наші конкуренти та як працюють зі швидкістю web-майстра.
На жаль, більшість рекомендацій, які дають у мережі, або помилкові, або правомірні далеко не в кожній ситуації.
Тому ми вирішили опублікувати цю статтю і постаратися копнути глибше і внести більше ясності у питання швидкості.
Ну і, оскільки більшість рекомендацій та смислів крутиться навколо сервісу Google PageSpeed, то ми теж по ньому добре проїдемося.
Отже, почнемо спочатку.
Навіщо нам потрібно прискорювати сайт?
- Покращення позицій.
- Зниження навантаження на сервер.
- Покращення конверсії.
Прошу звернути увагу, що в цьому списку немає пункту «отримання високої оцінки від Google PageSpeed», оскільки сама по собі оцінка сервісу абсолютно не впливає.
Для початку я б розбив їх на дві групи:
Процеси, які обробляє сервер та процеси, що обробляє браузер.
До перших відноситься час відповіді сервера, його також називають часом завантаження html. По суті, цей час, за який сервер отримує від браузера команду відкрити певну сторінку, обробляє всі програмні команди, пов'язані з цією сторінкою і віддає браузеру html-сторінку зі списком файлів, які необхідно завантажити для коректного відображення цієї сторінки.
До других належать завантаження файлів стилів, скриптів, зображень та шрифтів, а також виконання скриптів.
Отже, що потрібно прискорити, щоб підняти позиції?
На американському seo-шному порталі moz.com опубліковані результати досліджень з цієї теми. В ході дослідження перевіряли 100 сторінок по 2000 запитів. До речі, що примітно – там викладені всі вихідні дані експерименту, які кожен може завантажити і перевірити ще раз.
В результаті не було виявлено жодної залежності позицій сайту від часу завантаження всієї сторінки, але було виявлено залежність позицій від часу відповіді сервера. Ми вважаємо ці дослідження дуже переконливими і до того ж підтверджували цю залежність особистим досвідом.
Так, при зменшенні часу відповіді сервера на 400 мілісекунд, ми спостерігали зростання видимості сайту на 500-800%. Для тих, хто не знає, уточню, що за одну секунду 1000 мс, так що 400 мілісекунд – це 0,4 секунди.
Грунтуючись на цьому, ми можемо зробити висновок, що для підвищення позицій нам потрібно покращити час відповіді сервера.
Перед тим як думати над тим, що можна зробити для покращення, потрібно зрозуміти, як заміряти цей параметр і що можна вважати задовільним параметром.
Для виміру можна скористатися сервісом PageSpeed Insights. Він показує час відповіді сервера досить точно і, на відміну від більшості інших сервісів, показує час без урахування часу проходження сигналу між сервером вашого сайту і серверами сервісу.
Якщо Вам не відображається зауваження «скоротіть час відповіді сервера» – це означає, що показник вашого сайту нижче 200 мілісекунд і дізнатися точну цифру за допомогою цього сервісу Ви не зможете.
Якщо у вас сайт на хостингу, то через коливання навантаження на сервер, показник часу відповіді сервера може значно коливатися. Зробіть багато вимірів та зосередьте показник. Звертаю увагу на те, що PageSpeed Insights кешує (тобто запам'ятовує) результат на 30 секунд, тому робіть виміри з інтервалом більше 30 секунд.
До речі, якщо у Вас на хостингу великі коливання, це перший сигнал до того, що хостинг варто міняти. Ви можете взяти безкоштовний тестовий період на різних хостингах, скопіювати туди свій сайт та моніторити їх протягом кількох днів: так Ви зможете зрозуміти, на який хостинг краще переїжджати. На наш досвід, погано налаштовані сервери хостера можуть додавати до часу відповіді сервера 100-150 мілісекунд.
Іноді буває набагато більше, але це повний «караул».
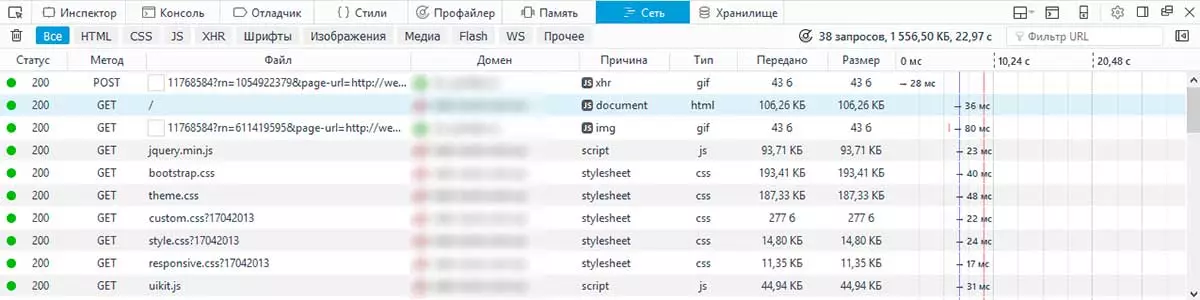
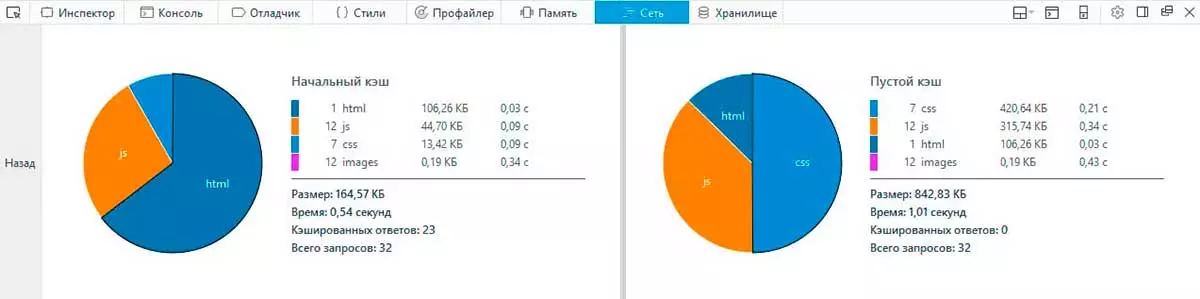
Також час відповіді сервера можна заміряти інструментами браузера. Натисніть на клавіатурі Ctrl+Shift+I або відкрийте інструменти розробника іншим способом, перейдіть у вкладку «Мережа» та оновіть сторінку з чищенням кеша браузера. Там ви побачите час завантаження html файлу.


Це такий спосіб виміру. Але він не застосовується, якщо у Вас погане інтернет-з'єднання або якщо Ви знаходитесь надто далеко від сервера. Я сказав би, що віддаленість не повинна перевищувати 500 км. Але в ідеалі ви повинні знаходитися в одному місті з сервером.
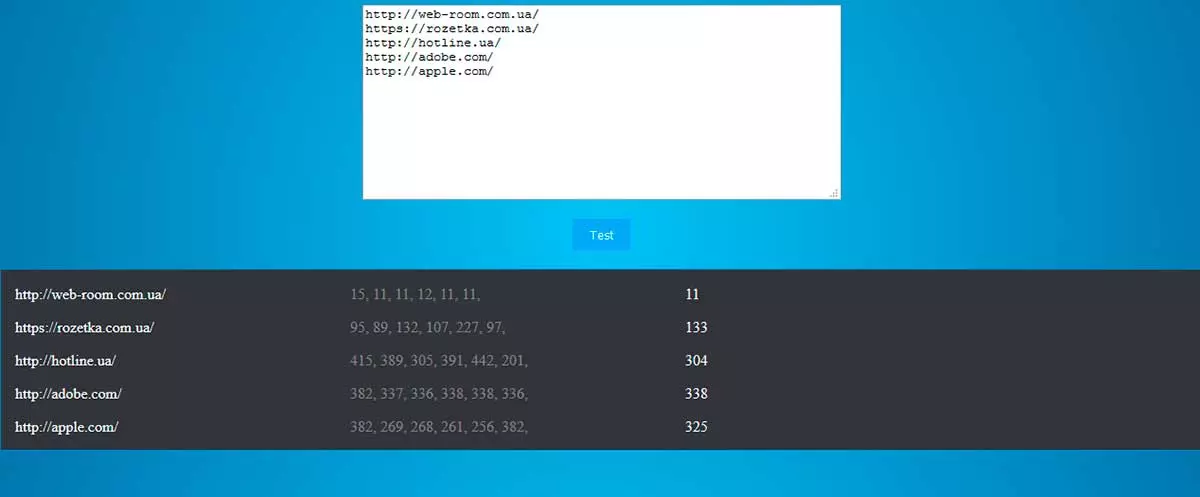
Якщо Ви програміст, я рекомендую написати свій тест. Наприклад, ми написали для себе тест, який може сканувати багато адрес по кілька разів і виводити середньоарифметичний показник часу відповіді сервера.

Вважаю, що з виміром ми розібралися. Тепер спробуймо зрозуміти, який показник нас влаштовує, а який – ні.
Щоб відповісти на це питання, потрібно подивитися на проблему з різних боків.
Google каже нам, що час відповіді сервера не повинен перевищувати 200 мілісекунд.

Досвід нам говорить про те, що позиції зростають при зменшенні показника часу відповіді сервера незалежно від того, по який бік позначки 200 мілісекунд знаходиться Ваш сайт, а значить, ми повинні зменшити цей показник наскільки це можливо.
Основна проблема в тому, що методики, які дозволяють істотно знизити час відповіді сервера, досить складні і, відповідно, дорогі.
Якщо ваш бюджет не дозволяє прагнути мінімальних показників, то слід прагнути норми для вашого сайту.
Що можна вважати нормою?
У кожного двигуна свої особливості продуктивності. Одні швидше, інші повільніше власними силами. Але їхні показники можна зосередити. Я особисто проводив невелике дослідження. Я перевіряв час відповіді сервера для сайтів у ТОП 100 видачі Google більш ніж за 200 запитів.
Це дозволило мені зробити висновок, що у сайтів, що працюють на серійних движках, середній час відповіді сервера – 400-500 мілісекунд для звичайних сторінок та 600-800 для складних сторінок, наприклад сторінка категорії товарів в інтернет-магазині. У сайтів, що працюють на унікальних двигунах – 30-100 мілісекунд, практично без залежності від типу сторінки. Якщо ваші показники сильно перевищують ці цифри, то цю проблему потрібно терміново вирішувати, і часто прискорення до середніх показників – процес не дуже складний.
Тепер перейдемо до вирішення проблеми.
Давайте подивимося, що ми рекомендуємо зробити PageSpeed з цього приводу.

Вивчити дані продуктивності, знайти та усунути проблемні місця.
Погодьтеся, дуже абстрактні рекомендації.
Особливо мене бавить пропозиція: «Якщо використовується популярна веб-платформа або система управління контентом, поради щодо оптимізації ви знайдете в документації». Важко уявити популярну платформу з проблемами продуктивності, у якої при цьому в документації описано, як їх вирішити.
Причин, через які час відповіді сервера може зростати, дуже багато:
- Повільний сервер.
- Низкокваліфіковані front-end розробники, які не дуже добре розуміють, що роблять і підключають до сайту купу великих бібліотек, не маючи можливості написати простий код самостійно.
- Криві руки програміста, який доопрацьовував сайт.
- Невідповідна сайту структура бази даних (наприклад, якщо Ви на серійний двигун магазину заллєте 1 млн товарів, то взагалі не варто чекати, що він сьогодні завантажиться).
Пам'ятаєте час, коли можна піти перекусити, поки оновлюється сторінка в браузері?
Технології сайтобудівлі практично не змінилися відтоді. За останні роки 15 сайти стали швидше приблизно вдвічі, а все прискорення, яке ми бачимо – це, в основному, заслуга збільшення швидкості передачі інформації в мережі та вдосконалення комп'ютерів та серверів.
Що з цього списку легко вирішити?
Нам досить неважко протестувати різні хостинги та переїхати. Трохи складніше, якщо у вас виділений сервер, але і тут цілком реально знайти хорошого адміна, який все добре налаштує.
Часто нескладно знайти та усунути програмні косяки.
Але решта потребує серйозного втручання.
З поширених способів вирішення я рекомендував би переносити сайт на унікальний двигун або сильно модифікований, з архітектурою бази даних, заточеною під ваш проект.
Ще є наша методика. Докладно описувати її не будемо, але загальна суть полягає в тому, що ми створюємо гібридну систему.
Ми приєднуємо до будь-якого двигуна нашу платформу nekTech та передаємо їй функцію відображення front-end.
Сутність швидкої роботи nekTech полягає у повному розділенні верстки та програмування, що дозволяє завантажувати файли шаблону з бази даних і, як результат, дуже швидкий рендеринг сайту.
Чистий nekTech вантажиться за 2-5 мс, у складі гібриду час відповіді сервера становить у середньому 17-40 мс.
Основне завдання з нашою методикою полягає в тому, що вона вимагає чималої роботи з розділення верстки та програмного коду. В результаті, прискорення одного шаблону сторінки (категорія товару або картка товару) коштує від 500 до 1300 USD та займає від 2 тижнів до 2 місяців.
Поки ми не придумали, як спростити цей процес, економічна вигідність такого прискорення для дрібних та середніх сайтів під великим питанням, але високонавантажені проекти окуплять таку методику досить швидко.
Перейдемо до питання зниження навантаження на сервер.
Так вийшло, що ми про це вже все розповіли.
Справа в тому, що зменшення часу відповіді сервера пропорційно знижує навантаження на сервер.
Отже, якщо Ви дивилися на питання зниження часу відповіді сервера з точки зору зростання позицій, то для тих, хто платить за виділений сервер або VPS є ще одна хороша новина: Ви зможете повернутися на хостинг і почати відбивати гроші з першого дня . Тільки йдіть на добрий, перевірений Вами хостинг.
А якщо у вас кілька серверів і ви покращите час відповіді сервера, то зможете зменшити їх кількість.
Ідемо далі. Як швидкість роботи сайту впливає на конверсію?
Насправді ми не знаємо. Знаємо лише те, що вона впливає.
У мережі ви можете знайти багато кейсів наших колег, що спеціалізуються на прискоренні сайтів, де вони демонструють зростання конверсії після прискорення.
Я зустрічав кейси, в яких описувалися випадки зростання конверсії більш ніж на 200%, але оскільки на конверсію впливає безліч факторів, відсоток зростання у Вашому випадку передбачити неможливо.
Я вивчав багато таких кейсів та особистий досвід і можу зосередити залежність у такому показнику: конверсія збільшується на 10% при прискоренні завантаження сайту на 1 секунду. Восени 2016 року я спілкувався з представником Google і поділився своєю офіційною статистикою, яка каже, що за кожну зайву секунду завантаження сайту Ви втрачаєте 7% конверсії.
Як Ви розумієте, параметр «час відповіді сервера» не сильно впливає на конверсію, якщо врахувати, що в середньому без глобального втручання виходить виграти лише 100-150 мс, тобто близько 0,1 секунди.
Для значного прискорення часу завантаження сайту ми будемо працювати з іншими параметрами.
Відразу хочу зазначити, що я не зустрічав описаних досліджень і не зустрічав у своїй практиці випадків, які доводять вплив на позиції сайту параметрів, про які ми говоритимемо далі, тому вважаю, що цього впливу немає. Вірніше, немає прямого впливу.
Швидша робота сайту покращує поведінковий фактор, а він, у свою чергу, може впливати на позиції. Наскільки ця залежність сильна, без статистики осудного дослідження сказати не можу.
Також хочу зазначити, що попередня частина статті була більш науковою, дослідженою нами вздовж і поперек, а наступна частина більше заснована на здоровому глузді (ну, як нам здається), на тому, що можна назвати гарною практикою програмування та сайтобудування загалом і небагато – на емоціях.
Отже, що нам потрібно, щоб наш сайт швидко завантажився та відобразився користувачеві?
На швидкість завантаження файлів впливає розмір файлів та швидкість передачі. Оскільки ми не можемо впливати на швидкість передачі, будемо впливати на розмір файлів. А для швидшого відображення розбиратимемося з версткою.
Розбираючи ці проблеми, я хотів би звертати Вашу увагу на зауваження PageSpeed та на рекомендації, які він дає.
Почнемо з зображень, оскільки вони займають більшу частину обсягу файлів, що завантажуються.
Розглядатимемо оцінки на прикладі сайту, який нещодавно надійшов до нас на обслуговування. Наразі ми ще нічого з ним не робили.

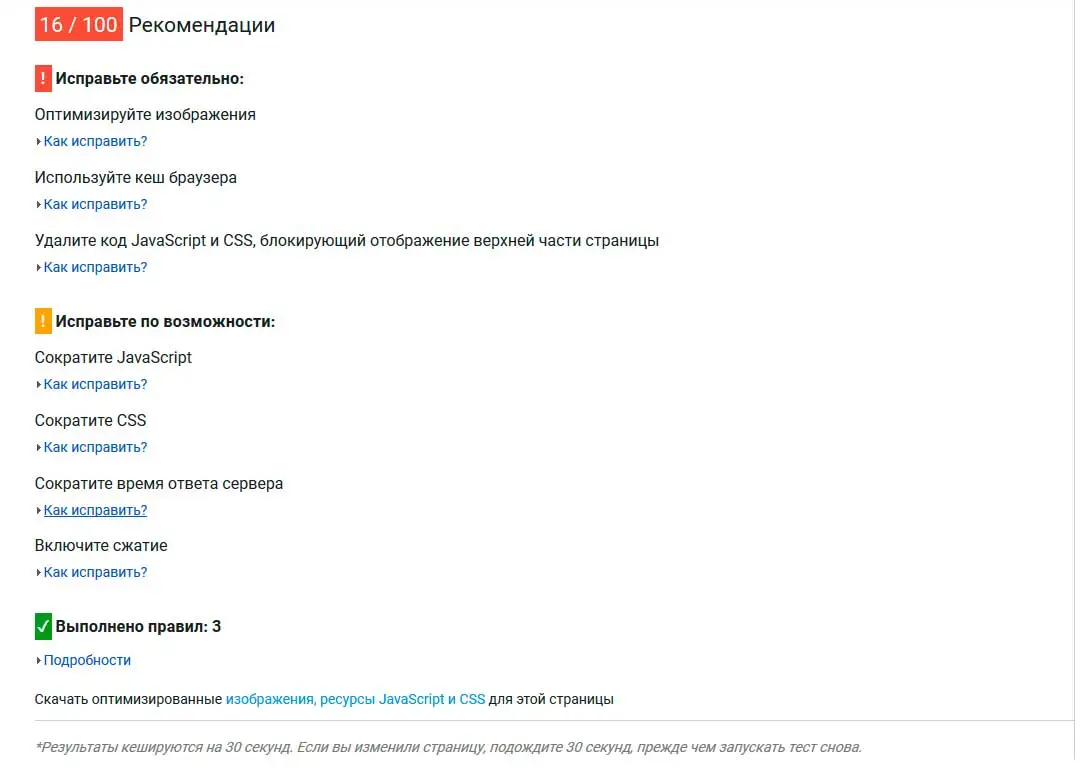
Ми бачимо жахливу оцінку: 16/100
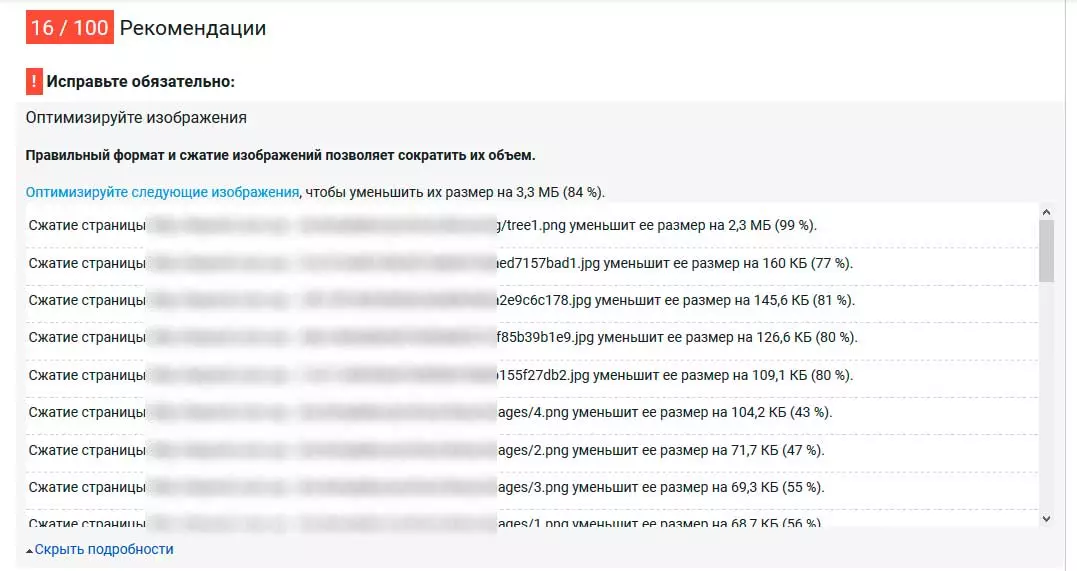
І перше зауваження: оптимізувати зображення. PageSpeed каже, що після оптимізації зображень ми скоротимо їх обсяг на 3,3 Мб.

Тепер давайте розберемося, що нам це дасть за швидкістю.
Оскільки для нас важливий мобільний трафік, пропоную рівнятися на нього.
Середня швидкість передачі нашого 3G – 30 Мб/с, 1 Мбіт = 124 Кбайт.
Виходить, що за секунду на мобільний пристрій може завантажитись 3750 Кбайт або 3,7 Мбайт.
Виходить, що оптимізувавши зображення, ми виграємо майже секунду. Дуже гарна економія.
Як ми можемо оптимізувати зображення?
PageSpeed пропонує завантажити архів із вже оптимізованими зображеннями. Але проблема в тому, що зображення в архіві будуть тільки для сторінки, що тестується. Якщо у Вас не дуже великий сайт, Ви можете просканувати всі сторінки і замінити свої зображення на оптимізовані, але для об'ємних сайтів це взагалі не варіант.
У цьому випадку Ви можете завантажити зображення та прогнати їх через спеціальні програми для оптимізації. Цих програм безліч: є платні, є безкоштовні, кожен може вибрати ту, в якій йому буде зручно працювати.
Ми у своїй практиці вважаємо за краще писати програму, яка автоматично обробляє зображення за розміром при першому відкритті сторінки та перезберігає їх на сервері. Цей шлях уповільнює перше відкриття сторінки сайту, оскільки оптимізація відбувається в процесі завантаження сторінки, але надалі проблем із картинками не буде.
До речі, деякі використовують оптимізатори на стороні сервера, які також оптимізують зображення на льоту, завантажуючи сторінку, але вони не перезаписують файли на сервері. Це, звичайно, покращить оцінку PageSpeed, але за фактом дасть постійне суттєве уповільнення сайту.
Так само рекомендуємо по можливості використовувати для іконок та логотипів векторний формат SVG, але підключати їх не файлом, а кодом. Це дозволить скоротити кількість звернень до сервера при відкритті сторінки, оскільки всі SVG-зображення завантажуватимуться в одному потоці, разом з html-кодом самої сторінки. Але не варто захоплюватися цим. У SVG можна перекласти практично будь-яке зображення, але чим складніше зображення, тим більше коду в ньому, і може бути ситуація, при якій файл завантажувати картинку буде швидше, ніж читати її код.
Деякі наші колеги рекомендують прибирати зображення з сайту для покращення показників швидкості або значно погіршувати їхню якість.
Ми не підтримуємо такого підходу. Звичайно, бувають випадки, коли картинки на сайті просто зайві і вони не мають жодного призначення, і тоді їх варто прибрати. Але в більшості випадків картинки потрібні і хороша якість цих зображень може стимулювати зростання продажів. Тому ми закликаємо зберігати здоровий глузд. Швидкість –швидкістю, але якщо без картинок сайт не може продавати, то який у цьому сенс?
Після будь-якої оптимізації ми рекомендуємо перевіряти показники швидкості інструментами браузера, щоб переконатися, що Ви дійсно щось зробили.
Далі в PageSpeed ми бачимо рекомендацію використовувати кеш браузера.

Для тих, хто не знає сенсу цієї рекомендації, поясню.
При першому відкритті сайту браузер завантажить та прочитає всі файли, пов'язані зі сторінкою: стилі, шрифти, javascript, зображення. І якщо він побачить налаштування кешування, то при наступному заході ці файли він не качатиме з сервера, він братиме їх зі свого кеша, тобто збережені на Вашому комп'ютері при першому заході на сайт.
Але, щоб зняти зауваження PageSpeed, кешування не просто має бути включене, термін кешування має бути не менше 30 днів (тобто, 2 592 000 секунд).
Однак тут є одна складність. Якщо на Вашому сайті використовуються зовнішні послуги, такі як аналітика пошукових систем, карти, месенджери і т.д. Ви не можете впливати на параметри їх кешу. Зазвичай кешування у них встановлено, але термін кешування – кілька годин.
Це можна обійти, якщо Ви завантажуєте коди цих сервісів і завантажуватимете їх зі свого сервера, але тоді Вам потрібно буде стежити за виходом оновлень цих сервісів і оновлювати їх вручну.
Якщо Ви – затятий борець за швидкість, можете зробити це і подивитися, наскільки реально прискориться Ваш сайт. Запевняю, різниці Ви не помітите.
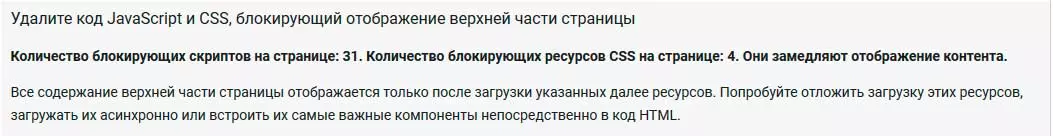
Наступне зауваження: Видаліть JavaScript та CSS, що блокує відображення верхньої частини сторінки.

Це зауваження ми бачитимемо завжди, коли ми будемо підключати JavaScript і CSS у тезі head, що, до речі, передбачено технічними вимогами html для коректного відображення сторінки.
Почнемо з JavaScript.
Що ми рекомендуємо PageSpeed?
Маленькі скрипти, необхідні для відображення верхньої частини сторінки, вбудовані в html.
Рекомендація не позбавлена логіки, проте більшість скриптів є досить об'ємними і вбудовувати їх у html – неправильно. До того ж, хоч скільки помітного прискорення це не дасть.
Інакше нам рекомендують налаштувати асинхронне завантаження скриптів. Але тут є своя проблема: у більшості випадків важливий порядок виконання скриптів, а в разі асинхронного завантаження ми втрачаємо контроль над порядком завантаження та виконання скриптів, і в результаті отримуємо некоректно працюючі функції, за які відповідають ці скрипти.
Можна піти іншим шляхом: настроїти асинхронне завантаження одного скрипта, який завантажить та запустить решту скриптів у правильному порядку. Цей шлях зніме зауваження сервісу, однак за фактом завантаження не прискорить, а може навіть уповільнити.
Тому ми рекомендуємо ігнорувати це зауваження.
Щодо завантаження CSS, то відкладене завантаження стилів призведе до того, що користувачеві сайт відкриється некоректно. Буде чорний текст на білому тлі та поступово з'являться зображення, фони та контент розподіляться по потрібних місцях. Так, контент завантажиться швидше, але ним у більшості випадків неможливо буде користуватися. Оскільки ми відклали завантаження стилів, то повне завантаження сайту до коректного стану триватиме довше.
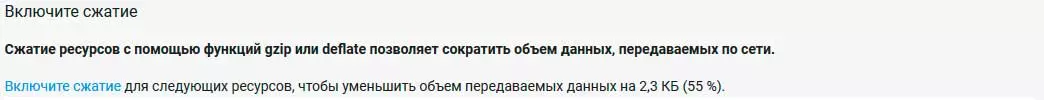
Рекомендація про використання стиснення GZip.

Що таке GZip і чим він може нам допомогти?
Вважаю, що Ви знаєте, що таке архівація? GZip – це архівація файлів на льоту, на стороні сервера, і розпакування їх також на льоту, на вашому боці, в браузері.
Ця архівація відбувається дуже швидко і вона використовується для стиснення тексту: файли html, css, js, які за своєю сутністю є текстовими, стискаються вдесятеро і більше. Це дозволяє завантажити їх помітно швидше з невеликим навантаженням на сервер.
Приміром, якщо Ви бачите в зауваженнях PageSpeed файл css або js розміром 100 Кб, то передаватиметься насправді близько 10 Кб.
Використання GZip на сайтах є стандартною загальноприйнятою практикою.
До речі, звертаю Вашу увагу, що найкраще GZip стискає прогалини, відступи та перенесення рядків. Це буде дуже цікаво, коли ми перейдемо до наступного зауваження.
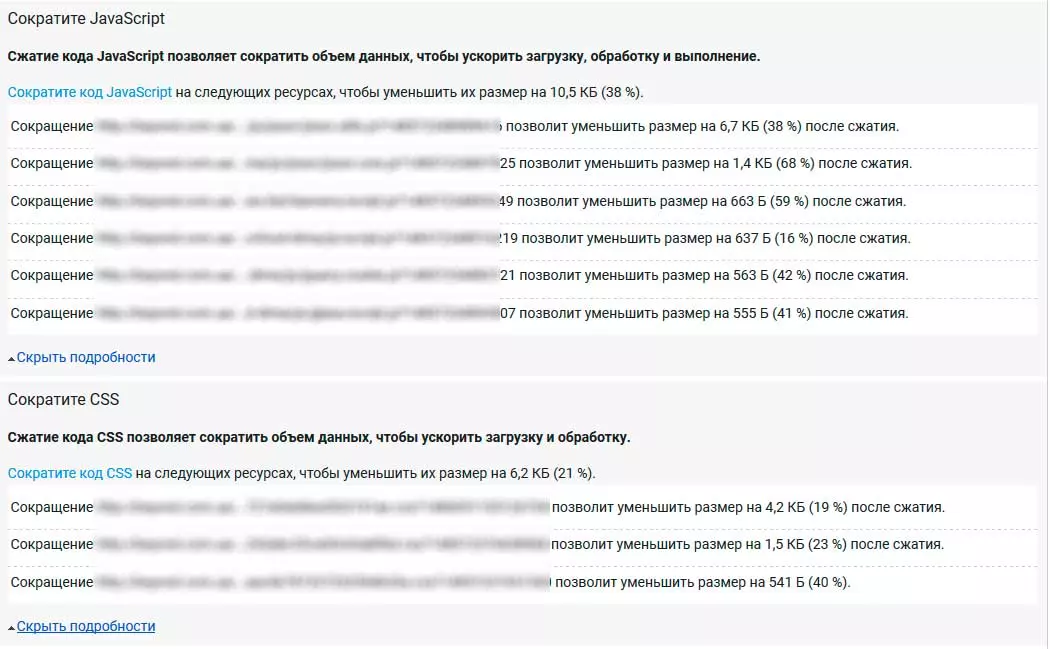
Рекомендації зі скорочення JavaScript, css та html.

Що мається на увазі під скороченням? Видалення зайвих відступів, пробілів та перенесення рядків.
Найцікавіше, що приймати рішення про те, що зайве, а що ні, будете не Ви, а PageSpeed.
Веб-майстрам працювати з таким оптимізованим кодом буде досить важко і неприємно. Якщо сайт ніхто не править, то видаляйте на здоров'я, тільки боюся, що від цього нічого не зміниться. Давайте подумаємо чому:
- У нашому прикладі нам пропонують скоротити JavaScritp та CSS. І якщо ми їх скоротимо, то за обсягом файлів заощадимо 16,7 Кб. Тепер давайте прикинемо, скільки це за часом завантаження. 16,7 – наш зекономлений обсяг, розділимо на 3750 Кб, які можуть завантажитись за одну секунду через 3G. Отримаємо 0,004 секунд. І це ми ще не врахували стиснення. Це мало що змінить у житті Вашого сайту та бізнесу.
- Ми підключаємо Gzip-стиск, який робить цю оптимізацію на льоту. Виходить, що в цьому немає сенсу.
Також хочу додати свою рекомендацію щодо цього. Багато розробників використовують при створенні сайту великі бібліотеки, наприклад Bootstrap. Розмір скороченого файлу css цієї бібліотеки становить 119 Кб. Також наведу приклад сумарний розмір не скорочених CSS-файлів інтернет-магазину, який ми робили – 56 Кб. Звідси рекомендація – пишіть код руками, це найкраща оптимізація.
Основною причиною аномально низької швидкості роботи сайтів є підключення на сайті дуже великої кількості скриптів та стилів, більша частина яких на сайті навіть не використовується.
Так, якщо ми наводимо приклад файл розміром 100 Кб і говоримо, що це дурниця, то якщо у Вас таких файлів 20, то це вже проблема.
Сподіваємося, що інформація була для Вас корисною та цікавою.